Table des matières
Articles reliés
- Modèle de base - Demandes de service (pré configurations)
- Identifier les gabarits d’incident et les types de SR visibles sur le Portail Web
- Librairie des champs personnalisés
- Listes de valeurs
- Sujet alternatif et destination vers le sujet
- Configuration avancée des tâches
-
Configuration des conditions pour les formulaires Web et les tâches
Introduction
Le formulaire Octopus est un outil convivial et très puissant lorsque sa configuration est gardée à jour et qu'il a bien été préparé. Il permet de faire l'entrée de données rapidement et de manière normalisée, que sa saisie soit faite par un utilisateur sur le portail Web ou par un intervenant dans Octopus.
De plus, on peut bâtir des workflows dans les tâches, exploiter l'information saisie dans le formulaire et ainsi, supporter les règles d'affaires de l'entreprise.
Dans ce Wiki, nous allons couvrir les bases de l'utilisation des formulaires. On suggère de consulter les Wikis reliés à ceux-ci pour en apprendre davantage sur comment les exploiter.
Prérequis
Les gabarits d’incidents et types de demande de service doivent avoir été créés au préalable. Pour plus d’information, consulter les articles suivants :
Visibilité du formulaire
Un formulaire peut être visible aux personnes suivantes :
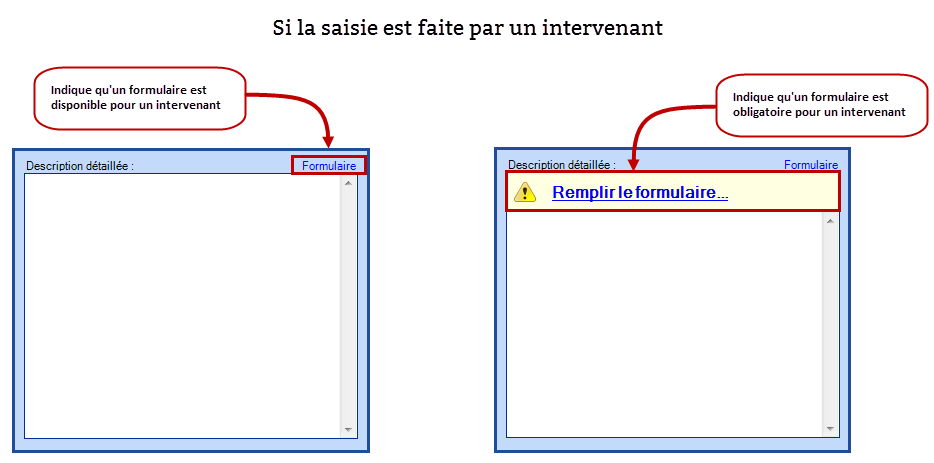
- Intervenant :
- Pour un formulaire qui est rempli à l'interne seulement. Ceci accélère la saisie d'information et permet de s'assurer que toutes les informations requises ont été saisies.
- Dès l'instant où un formulaire est créé, il est disponible pour la saisie par un intervenant.
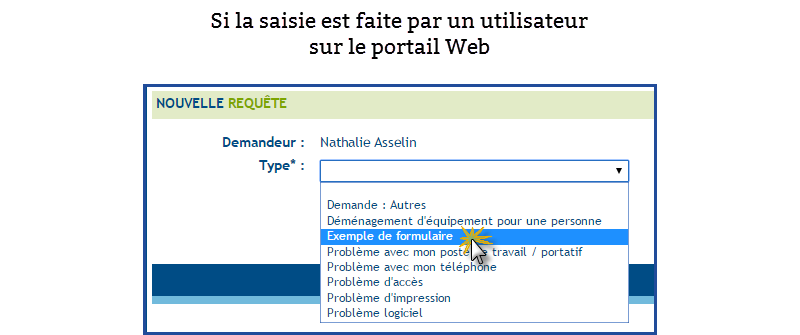
- Utilisateur :
- Permet à l'utilisateur de remplir lui-même sa demande sur le portail Web.
- Si l'option Visible sur le portail Web est cochée, le formulaire sera disponible à partir du portail Web.


Restriction d'un formulaire
Il est possible de filtrer qui peut faire une demande pour un type de requête en particulier. L'option de restriction peut se faire de deux manières :
- À partir d'un groupe d'utilisateurs
- À partir d'un site
- Pour plus d'information, voir l'article Cas spécifiques de restriction de requêtes par sites.
La restriction s'applique au demandeur de la requête. Elle fonctionne autant sur les requêtes remplies à partir du portail Web qu'à partir de l'application Octopus. Si le demandeur n'a pas le droit de soumettre ou de demander un type de requête, il n'apparaîtra tout simplement pas dans la liste des choix. Pour savoir comment faire la restriction pour un gabarit d'incident ou pour un type de SR consulter l'article Restriction d'un gabarit.
Lorsqu'une requête est restreinte, elle l'est sur le portail Web comme dans l'application Octopus.
Pour qu'un intervenant Octopus soit en mesure de sélectionner le gabarit de requête, il doit d'abord associer un demandeur qui est membre du groupe ou du site dont fait partie le type de requête restreint.
Types de champs disponibles
Les données récoltées lors de l'ouverture des requêtes sont importantes; plus l'information sera complète et plus efficace sera le traitement de la requête. Le rôle du formulaire est de permettre de capter l'information de la manière la plus simple pour la personne qui le remplit. Pour faciliter la cueillette de cette information, il existe plusieurs types de champs. Chaque type a une manière différente de recueillir l'information et dans plusieurs cas, comme avec le type CI par exemple, il est possible de faire un lien avec la requête elle-même.
Voici la liste des types de champs disponibles :
|
|
|
Le tableau ci-dessous explique en détail le résultat de chaque type de champ, sa description et son fonctionnement.
|
Entête
|
|
Texte
|
|
Texte long
|
|
Date
|
|
Date et Heure
|
|
Case à cocher
|
|
Liste déroulante
|
|
Boutons radio
|
|
Fichier joint
|
|
Commentaire
|
|
CI
|
|
Site
|
|
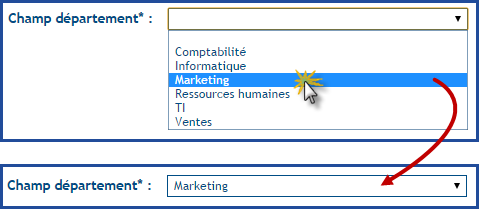
Département
|
|
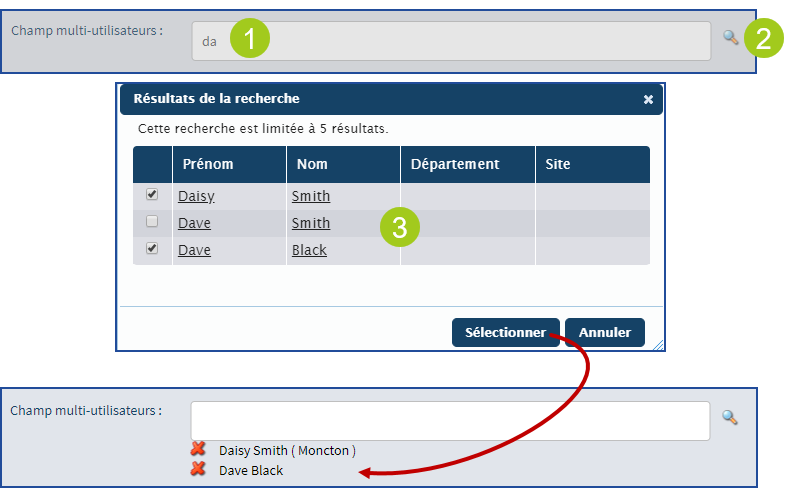
Multi-utilisateurs
|
|
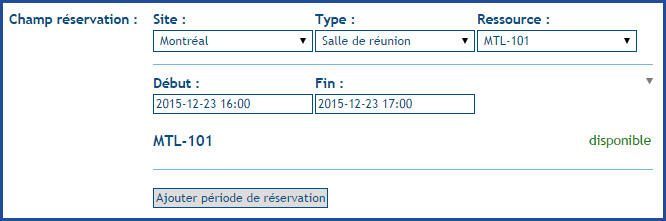
Réservation
|
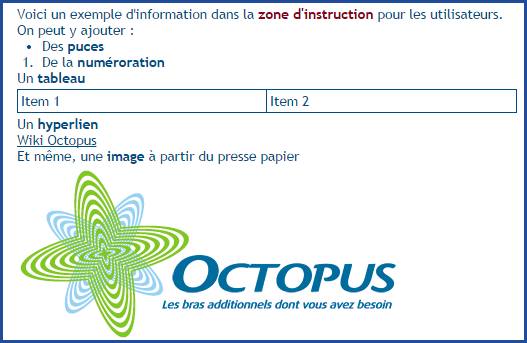
Zone d'instructions
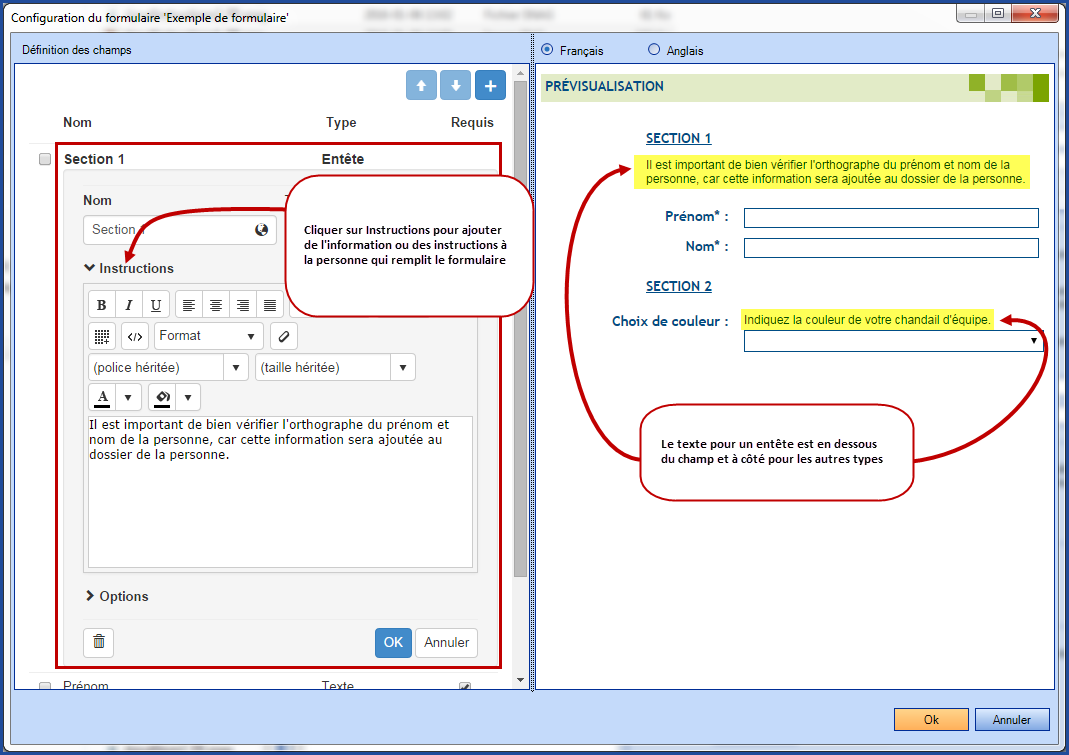
La zone d'instructions permet de spécifier des informations ou des instructions à l'utilisateur en train de remplir un formulaire.
L'instruction apparaît en haut de la page et l'option est configurable pour chacun des formulaires.


Configuration d'un formulaire
Pour être en mesure de faire la configuration d'un formulaire, il faut avoir la permission d'Administrer Octopus.
Voici comment procéder pour créer ou modifier un formulaire dans un incident ou un type de SR :
- Aller dans Outils > Gestion des données de références.
|
A ) Pour les Incidents :
|
B ) Pour les Demandes de services :
|
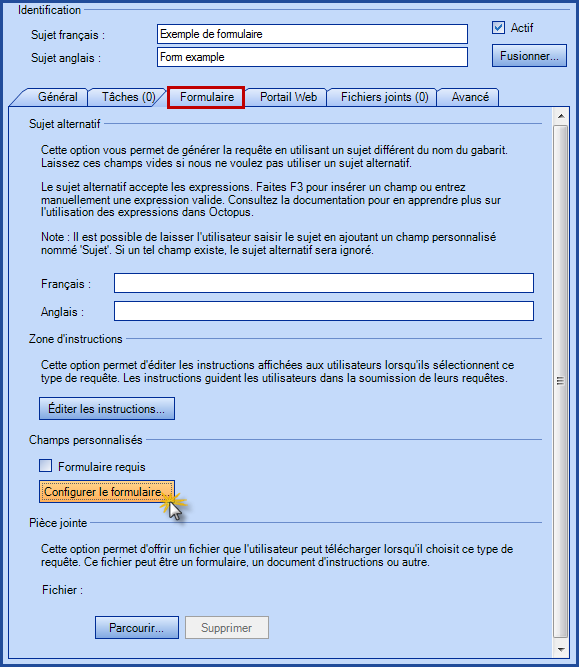
- Accéder à l’onglet Formulaire.
- Cliquer sur le bouton Configurer le formulaire.
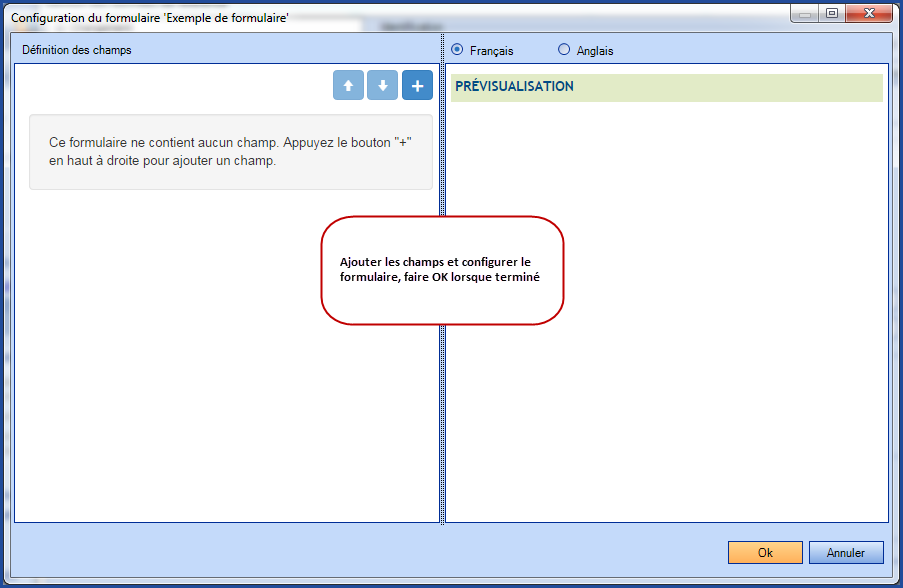
- Une fenêtre de configuration du formulaire s'ouvrira.
- Faire l'ajout ou la modification des champs du formulaire.
- Utiliser le bouton OK dans les champs pour valider la configuration par champ.
- Utiliser la prévisualisation pour vérifier comment le formulaire apparaît dans l'une ou l'autre des langues.
- Faire OK en bas à droite lorsque la configuration du formulaire sera terminée.
- Procéder à la création/modification des autres requêtes, au besoin.
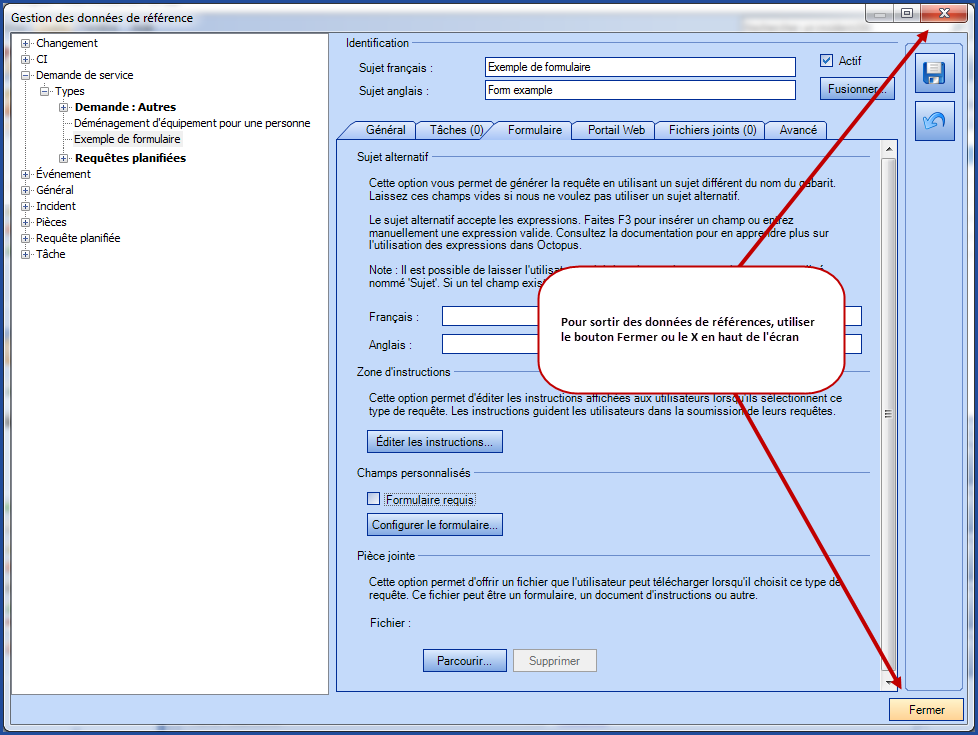
- Une fois terminé, utiliser le bouton Fermer en bas à droite des données de références ou le X en haut à droite pour sortir des données de références.
- Si des modifications ont été apportées aux formulaires, un message apparaît à l'écran pour avertir qu'Octopus va redémarrer.




Description et ajustement de la fenêtre de configuration du formulaire
- La fenêtre est séparée en deux sections :
- À gauche, la section de configuration des champs du formulaire.
- À droite, la section de prévisualisation en direct.
- On peut ajuster la grandeur entre les deux sections :
-
Positionner le curseur sur la ligne du centre.
-
L'ajustement de la fenêtre peut se faire lorsque le curseur prend la forme suivante de deux flèches noires séparées par une barre au milieu.

-
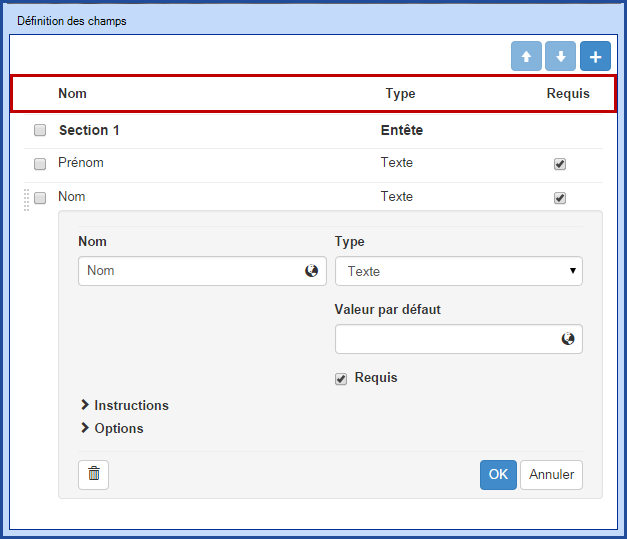
Section gauche de l'écran
La partie gauche de l'écran représente la section de configuration, elle est divisée en trois sections
- Le Nom du champ.
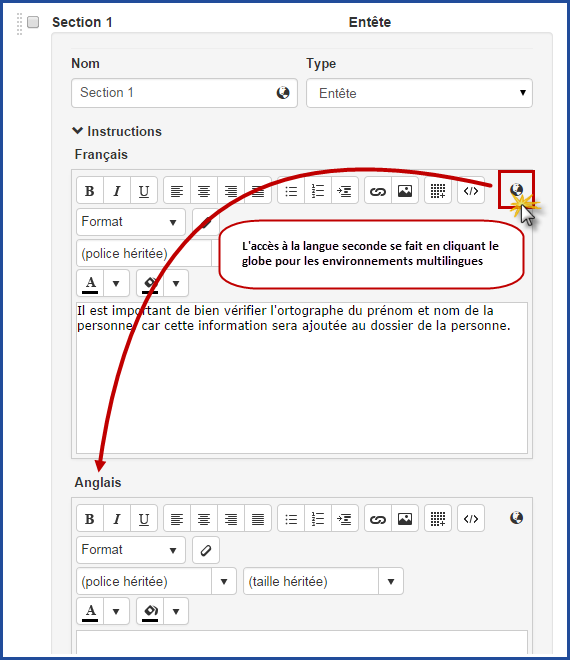
- Parce que plusieurs environnements de travail sont unilingues, un seul champ nom est visible. Mais le système a toujours deux langues par défaut, ce nom est donc copié automatiquement dans l'autre langue sans avoir à intervenir.
- Pour voir la seconde langue, cliquer sur l'icône qui ressemble à un globe terrestre.

- Le Type de champ : Le type choisi détermine les options qui seront disponibles pour la configuration.
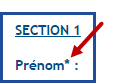
- Si ce champ est Requis à la saisie du formulaire : Si ce champ est coché, une étoile est visible à la fin du nom du champ dans la section de prévisualisation pour indiquer qu'il est requis.

Section de droite
La partie droite de l'écran est un mode de prévisualisation en direct du formulaire.
- Les ajouts, modifications et retraits peuvent être validés à mesure qu'on travaille dans le formulaire.
- En plus de voir les champs du formulaire, il montre l'information configurée dans les zones d'instruction.
- On peut changer la langue de prévisualisation avec les boutons radio en haut de la section.

Ajout et déplacement de champs
- Utiliser le bouton en haut à gauche de la section configuration pour ajouter un champ au formulaire.
- Par défaut, un champ de type texte sera ajouté.
- Le nouveau champ sera ajouté en dernier.
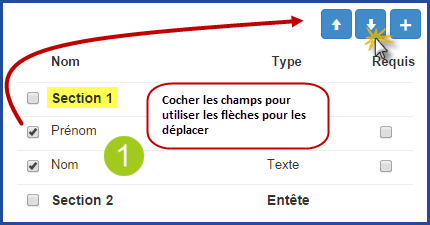
- Pour ajouter le nouveau champ à un endroit spécifique dans le formulaire, cocher la case devant le champ qui le précède avant d'utiliser le bouton d'ajout et le champ ira se placer tout de suite après celui qui a été coché.

On peut facilement déplacer un ou plusieurs champs dans la section configuration.
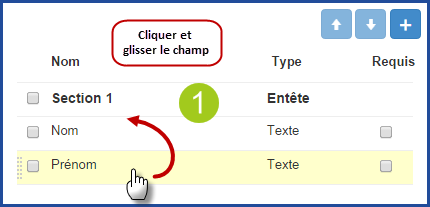
- Pour déplacer un seul champ :
- Cliquer sur le champ à déplacer.
- Glisser le champ à l'endroit voulu et relâcher la souris.
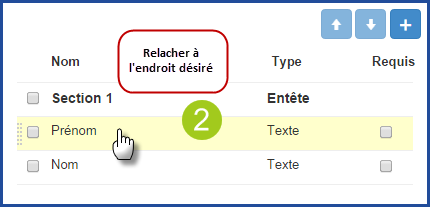
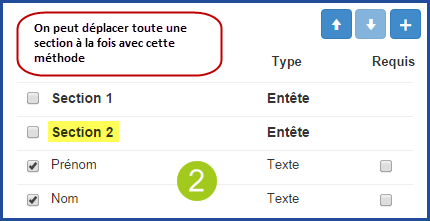
- Pour déplacer plusieurs champs en même temps :
- Cocher la case devant chaque champ à déplacer.
- Utiliser les boutons vers le haut ou le bas pour déplacer les champs à l'endroit voulu.


Déplacer un seul champ


Déplacer plusieurs champs


Pour voir ou modifier la configuration d'un champ
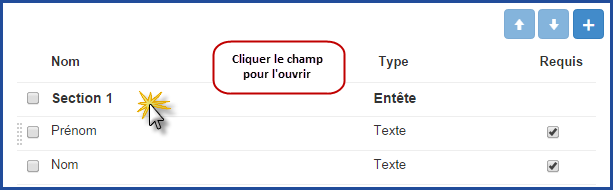
Par défaut le formulaire présente la liste des champs avec les colonnes Nom, Type et Requis. Pour accéder à la configuration complète du champ, il faut l'ouvrir.
- Pour ouvrir la configuration d'un champ :
- Cliquer sur la ligne du champ dans le formulaire.
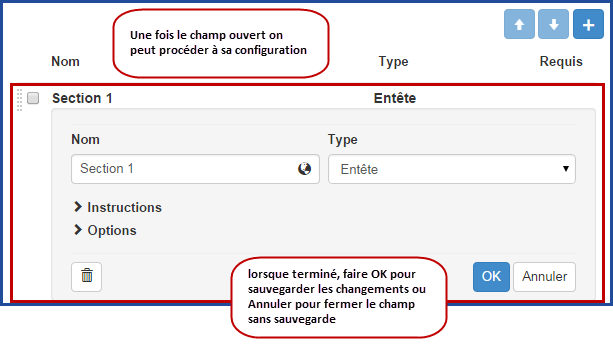
- Pour sauvegarder ou fermer la configuration d'un champ :
- Cliquer sur la ligne d'un champ ouvert.
- Cliquer sur OK pour sauvegarder et fermer le champ.
- Cliquer sur Annuler pour fermer le champ sans sauvegarde.
Liste des champs en mode fermé.

Avec un champ ouvert en mode configuration.

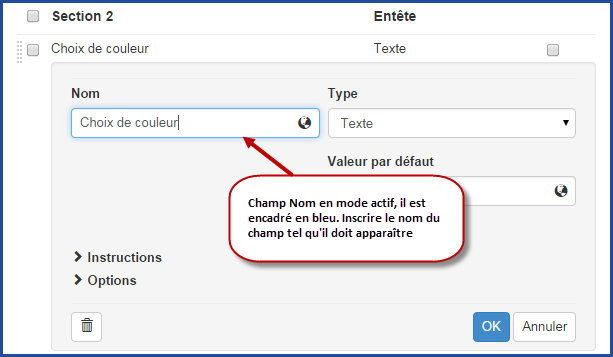
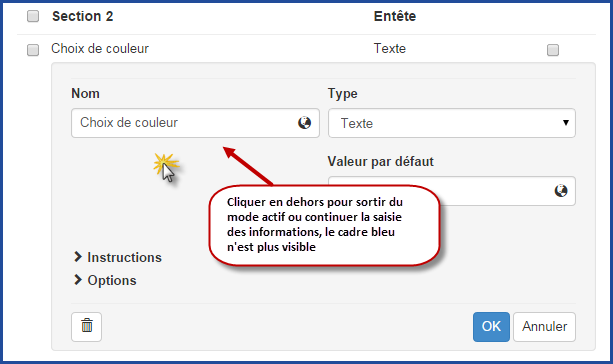
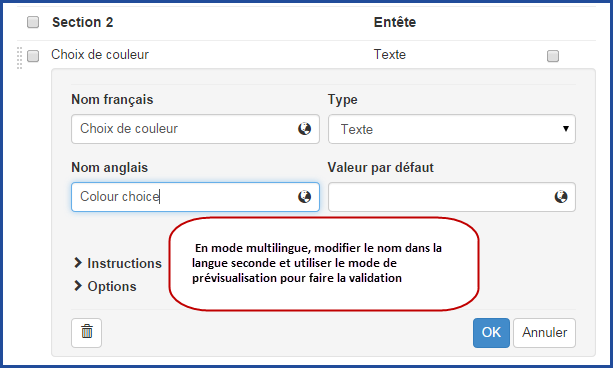
Ajouter le nom d'un champ
Par défaut, Octopus est basé sur un mode multilingue, généralement français et anglais. Pour éviter d'avoir à copier l'information dans les entreprises unilingues, le système fait automatiquement la copie du nom dans la seconde langue. Il suffit d'entrer le nom du champ et ensuite de cliquer en dehors de celui-ci pour que l'automatisme se fasse. Pour voir l'information dans l'autre langue, cliquer sur le petit globe terrestre au bout du champ.

En mode unilingue :
- Inscrire le nom tel qu'il va apparaître à l'utilisateur dans le champ Nom.
- Cliquer en dehors du champ pour sortir du mode actif ou continuer la saisie du reste des informations.


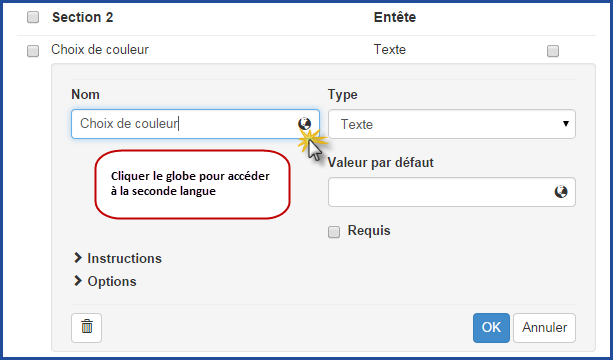
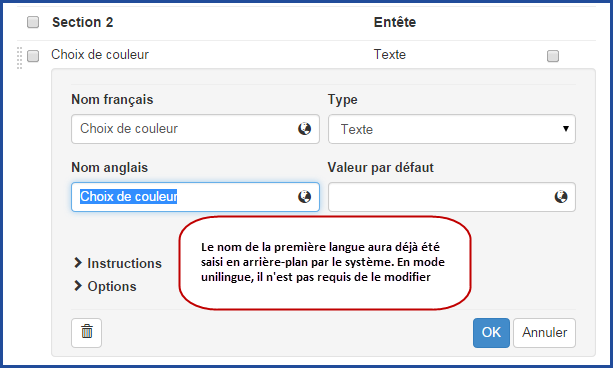
En mode multilingue :
- Inscrire le nom tel qu'il va apparaître à l'utilisateur dans le champ Nom.
- Cliquer sur le globe terrestre au bout du champ Nom.
- Inscrire le nom tel qu'il va apparaître dans la langue seconde.
- Continuer la saisie du reste des informations.



Choisir le type de champ
Pour faciliter la saisie de l'information, le formulaire offre plusieurs types de champs. Pour choisir le Type, il suffit de le sélectionner à partir de la liste déroulante. Voir le tableau de la section Types de champs disponibles pour voir le résultat de chacun.
Les champs Instructions et Options seront expliqués un peu plus loin. Ci-dessous, les options ou particularités à configurer pour chaque type :
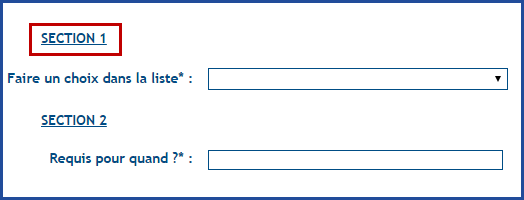
Entête
Ce type permet de séparer le formulaire en sections pour le rendre plus facile à lire et comprendre. Un formulaire avec ce type de champ et/ou type commentaire seulement, ne permettra pas de soumettre la demande. Le bouton soumettre ne sera pas affiché.
- Le champ apparaît en caractères gras dans la fenêtre de définition des champs pour le repérer facilement.
- Comme ce champ ne peut être rempli, il n'y a pas de case Requis disponible.
Texte
Permet à l'utilisateur de donner une réponse en texte libre sur une ligne.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- Une Valeur par défaut peut être saisie, le cas échéant.
- Pour un champ texte, la valeur est en texte libre.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'il doit remplir le champ.
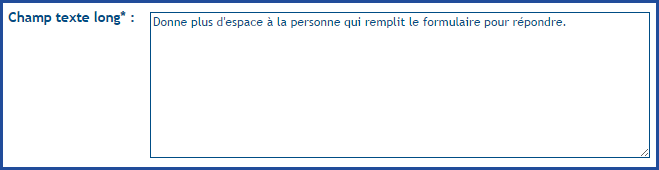
Texte long
Permet à l'utilisateur de donner une réponse en texte libre sur plusieurs lignes.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- Une Valeur par défaut peut être saisie, le cas échéant.
- Pour un champ texte, la valeur est en texte libre.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'il doit remplir le champ.
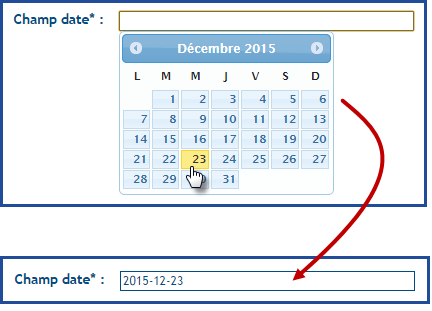
Date
Permet à l'utilisateur de choisir une date à partir d'un calendrier à l'écran.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'il doit remplir le champ.
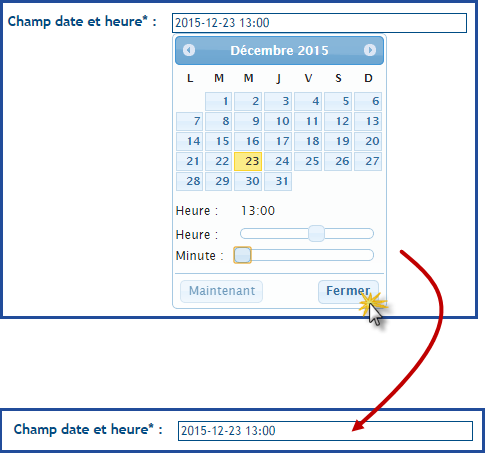
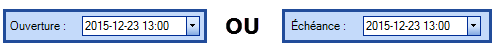
Date et Heure
Permet à l'utilisateur de choisir une date à partir d'un calendrier à l'écran et de préciser une heure au besoin.
- Si l'utilisateur ne fait pas la sélection de l'heure, le système utilisera l'heure à laquelle la saisie a été effectuée (lorsqu'il n'y a pas d'heure configurée par défaut).
Ce type de champ peut être utilisé pour des cas très précis, puisqu'il est possible de pousser la date et l'heure saisie vers le champ Date de création ou Date d'échéance de la requête.
- Par exemple, si on veut faire un calcul exact du temps d'interruption d'un équipement, on peut demander à l'utilisateur de déterminer le moment du début de la panne et envoyer cette information à la Date de création de la requête.
- Autre exemple, demander d'avoir une requête pour de l'aide avec un événement ou un moment précis et envoyer la date et l'heure vers le champ Date d'échéance.
Voir la section Utilisation des options pour savoir comment configurer cette option.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
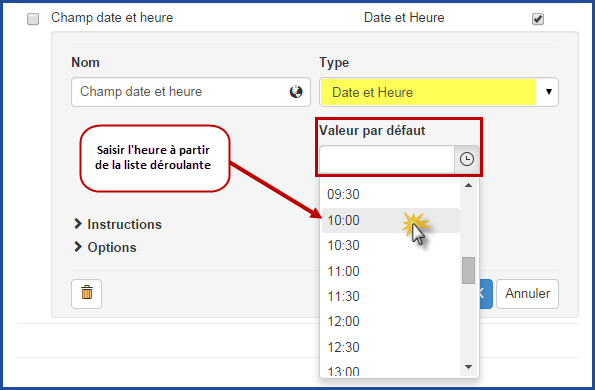
- Une Valeur par défaut représentant l'heure peut être saisie au besoin.
- Une liste déroulante permet de choisir l'heure de 00:00 à 23:30, avec une incrémentation au 30 minutes.
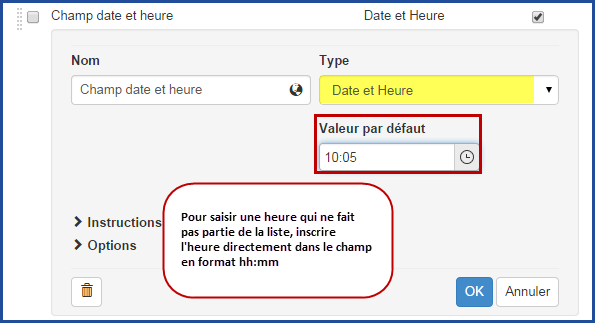
- L'heure peut être ajoutée manuellement dans un format 00:00, comme 10:05 par exemple.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'il doit remplir le champ.
- Choisir une Destination à partir des Options, le cas échéant.
- Cette option n'est pas obligatoire.


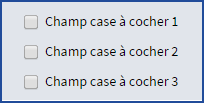
Case à cocher
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- La Valeur par défaut est Non; choisir Oui pour que la case soit déjà cochée dans le formulaire.
- Comme ce champ indique un choix à l'utilisateur, il n'y a pas de case Requis disponible.
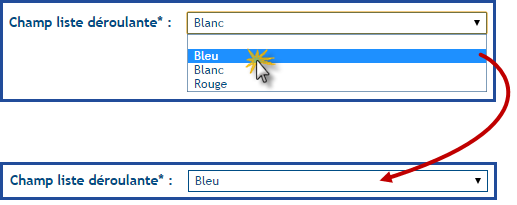
Liste déroulante
Permet à l'utilisateur de donner une réponse à partir d'une liste de valeurs; l'utilisation de ce type est recommandée pour les listes de 5 choix et plus. Ce type de champ est pratique pour normaliser les réponses possibles de l'utilisateur. Par exemple, lorsqu'on veut lui permettre de choisir un équipement à partir des équipements standards à l'entreprise, ou encore pour présenter des choix de symptômes dans les incidents.
La sélection est basée sur une source d'items de valeurs présentée à l'utilisateur. Voir le wiki sur les Listes de valeurs pour plus d'information sur la source.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- Choisir ou créer la Source de choix à présenter à l'utilisateur à l'aide de la flèche au bout.
- Il est possible de voir les éléments de la liste avec le bouton... ou d'en créer une nouvelle avec le bouton +.


- Il est possible de voir les éléments de la liste avec le bouton... ou d'en créer une nouvelle avec le bouton +.
- Une Valeur par défaut peut être saisie au besoin.
- Un des éléments de la source peut être sélectionné.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'il doit remplir le champ.
- Dans un gabarit d'incident seulement, une Destination peut être ajoutée à partir des Options pour pousser le choix de l'utilisateur vers la section de catégorisation de l'incident.
- Cette option n'est pas obligatoire.
Voir la section Utilisation des options pour savoir comment configurer cette option.
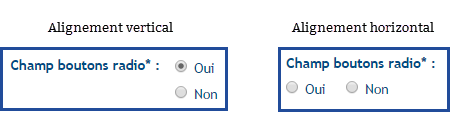
Boutons radio
Permet à l'utilisateur de donner une réponse à partir d'une liste de choix précis, tous visibles à l'écran. L'utilisation de ce type est recommandée pour les listes de 5 choix et moins. Ce type de champ est commode pour normaliser les réponses possibles de l'utilisateur, par exemple pour des réponses de type oui/non.
Les choix sont basés sur une source de choix à présenter à l'utilisateur. Voir le wiki sur les Listes de valeurs pour plus d'information sur la source.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- Indiquer si les choix seront présentés à la verticale ou à l'horizontale.

- Choisir ou créer la Source des choix à présenter à l'utilisateur à l'aide de la flèche au bout.
- Il est possible de voir les éléments de la liste avec le bouton ... ou d'en créer une nouvelle avec le bouton +.


- Il est possible de voir les éléments de la liste avec le bouton ... ou d'en créer une nouvelle avec le bouton +.
- Une Valeur par défaut peut être saisie au besoin.
- Un des éléments de la source peut être sélectionné.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'il doit remplir le champ.
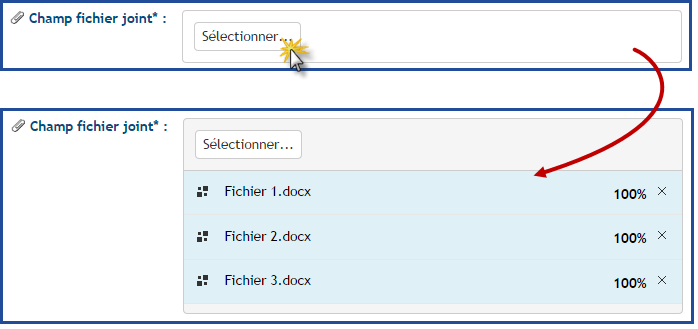
Fichier joint
Permet à l'utilisateur d'ajouter un ou plusieurs fichiers joints à la requête. On peut s'en servir pour ajouter des captures d'écrans dans un incident ou un formulaire en format papier ou PDF qui doit être ajouté à un type de requête précis.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'il doit remplir le champ.
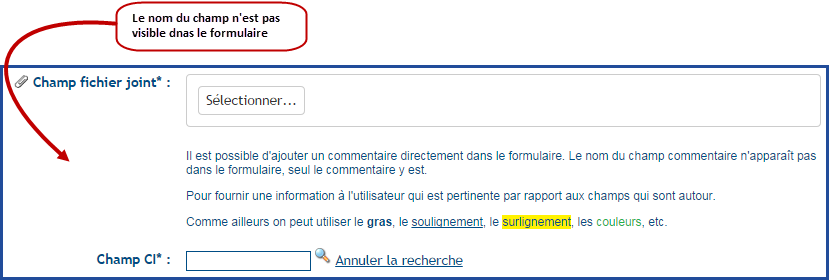
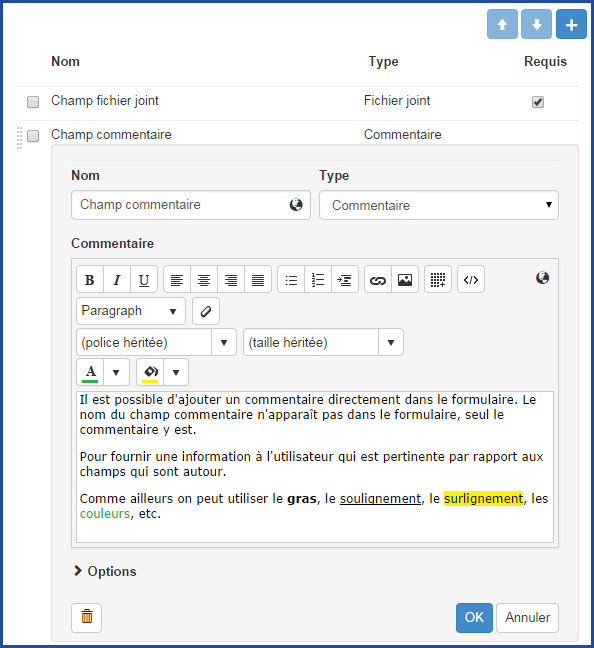
Commentaire
Présente de l'information sous forme de texte, de tableau, lien ou image à l'utilisateur qui remplit la requête. Le commentaire peut être mis à l'endroit voulu dans le formulaire pour ajouter une information ou une précision à un autre champ du formulaire.
Un formulaire avec ce type de champ et/ou type entête ne permettra pas de soumettre la demande. Le bouton soumettre ne sera pas affiché.
- Ajouter le nom du champ commentaire
- Noter que ce nom n'est pas visible dans le formulaire.
- Ajouter et formater l'information qu'on veut présenter à l'utilisateur avec l'éditeur Web.
- Au besoin, ajouter l'information dans la langue seconde.

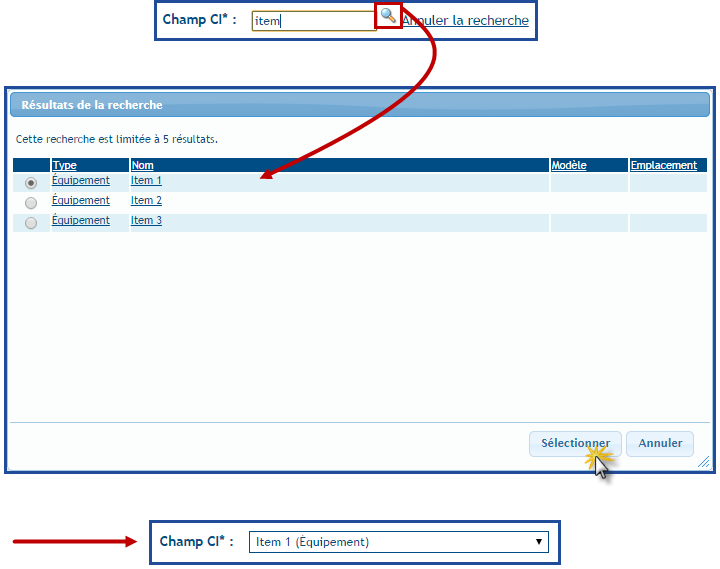
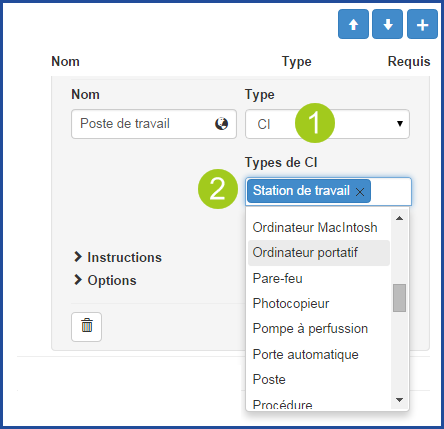
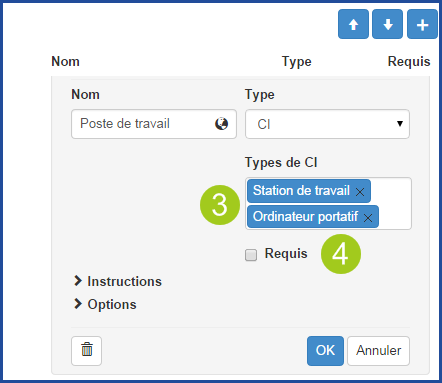
CI
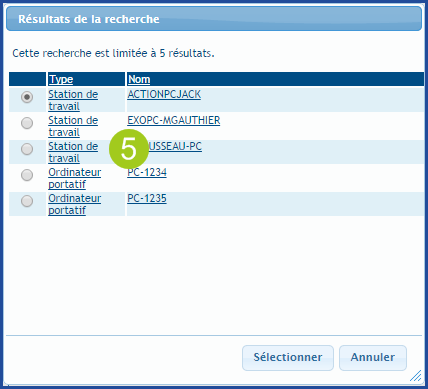
Permet à l'utilisateur de faire la sélection d'un équipement ou d'un item à partir des CIs existants qui sera mis par la suite en lien avec la requête. Bien qu'il soit possible de rendre le champ CI requis à la saisie du formulaire, nous recommandons de laisser l'utilisateur le saisir ou non. Les équipements étant parfois mal identifiés, l'obligation d'en saisir un qu'on ne connait pas pourrait décourager l'usager à soumettre sa requête via le portail Web.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- Au besoin, sélectionner le ou les types de CI à présenter à l'utilisateur. La recherche de CI de l'utilisateur sera limitée aux champs sélectionnés.
- Plus d'un type peut être sélectionné.
- Pour effacer un type, cliquer sur le X au bout.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur que ce champ est obligatoire.



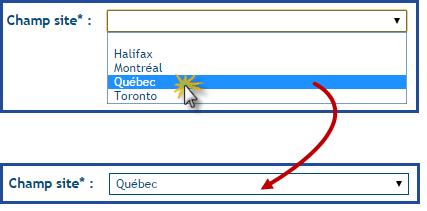
Site
Permet au demandeur de faire la sélection d'un site à partir de la liste des sites actifs qui existent dans les données de références. Pour voir les sites disponibles, aller dans Outils > Gestion des données de références > Général > Sites.
- Indiquer le nom du champ tel qu'il doit apparaître.
- Ajouter le nom en langue seconde au besoin.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'il doit remplir le champ.
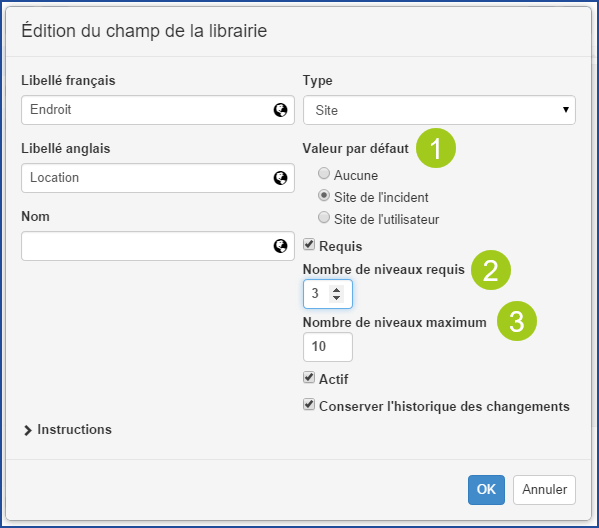
Valeur par défaut et nombre de niveaux requis et maximum
Les options suivantes sont optionnelles et devraient seulement être utilisées au besoin.
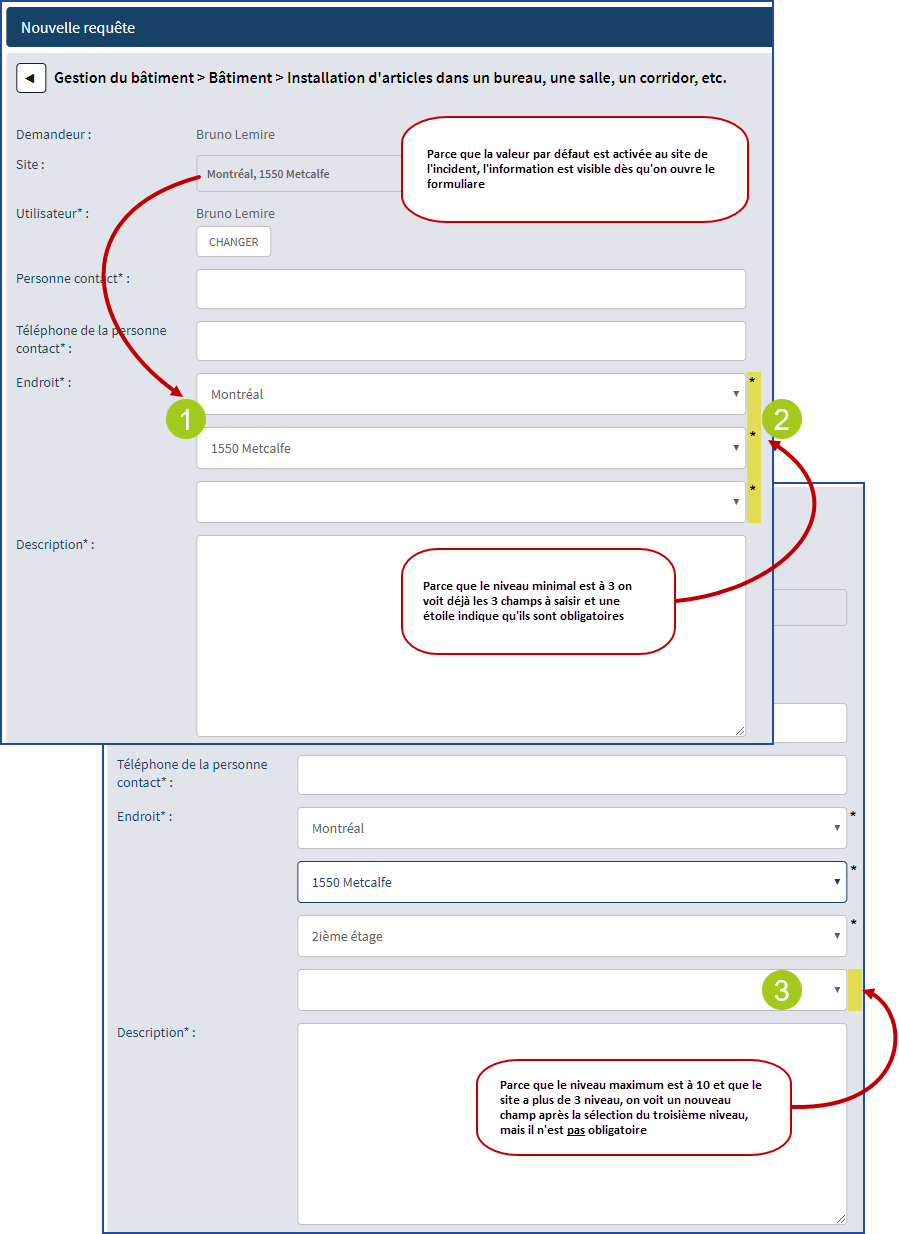
- La Valeur par défaut fonctionne en combinaison avec l'option de site obligatoire, qui elle est configurée dans les Options.
- Elle permet de choisir si on veut que le site précédemment sélectionné ou celui de l'utilisateur soit déjà visible dans le formulaire.
- L'utilisation de cette option a pour but d'éviter au demandeur de saisir l'information plus d'une fois.
- Nombre de niveaux requis
- Permet de s'assurer que le demandeur fournisse un niveau d'information assez complet pour traiter la requête.
- Un champ pour chaque niveau requis sera visible dès le départ dans le formulaire.
- Une petite étoile au bout du champ indique qu'il est obligatoire.
- Nombre de niveaux maximum
- Permet de limiter le nombre de sélections de site et de sous-sites, peu importe la hiérarchie configurée pour ce champ.
- Dans le formulaire, le champ sera limité au nombre de niveaux choisi.
- Le plus haut niveau disponible est 10.


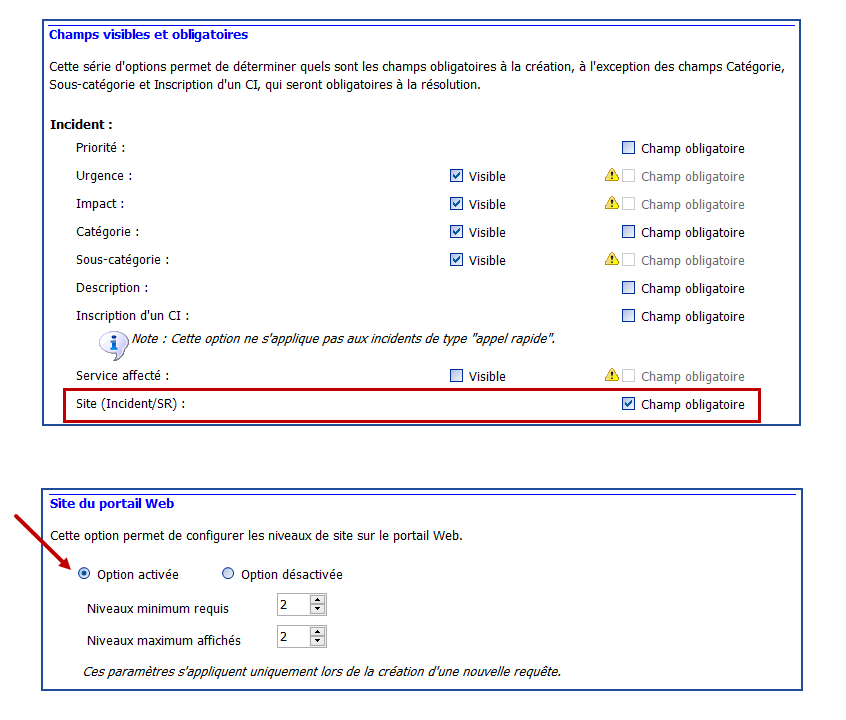
Autres options de site à connaître
À partir du menu Outils > Options :
- Site obligatoire
- Dans la section 3 - Options générales importantes > Champs visibles et obligatoires.
- Cette option est configurable par équipe.
- Cette option est utile lorsqu'on utilise la valeur par défaut.
- Niveau de site visible sur le portail
- Dans la section 4 - Options générales facultatives > Sites du portail Web.
-
Cette option est configurable par équipe.
-
Cette option est utile lorsqu'on utilise la valeur par défaut et le niveau minimum.

Département
Permet à l'utilisateur de faire la sélection d'un département à partir de la liste des départements qui existent dans les données de références. Pour voir les départements disponibles, aller dans Outils > Gestion des données de références > Général > Départements.
- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
- Cocher si le champ est requis.
- Une petite étoile apparaît dans le formulaire pour indiquer à l'utilisateur qu'on doit remplir le champ.
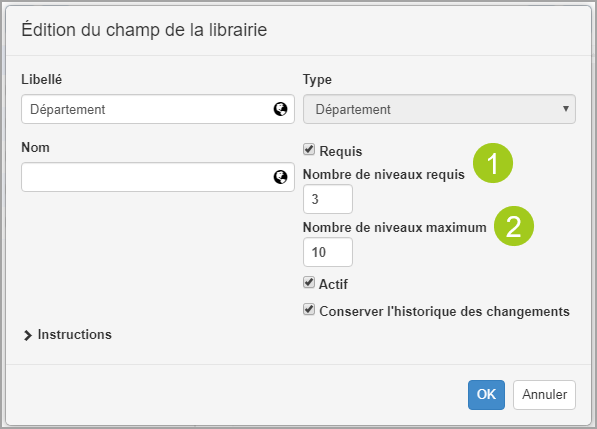
Nombre de niveaux requis et maximum
Les options suivantes sont optionnelles et devraient seulement être utilisées au besoin.
- Nombre de niveaux requis
- Permet de s'assurer que le demandeur fournisse un niveau d'information assez complet pour traiter la requête.
- Un champ pour chaque niveau requis sera visible dès le départ dans le formulaire.
- Une petite étoile au bout du champ indique qu'il est obligatoire.
- Nombre de niveaux maximum
- Permet de limiter le nombre de sélections de département et de sous-département, peu importe la hiérarchie configurée pour ce champ.
- Dans le formulaire, le champ sera limité au nombre de niveaux choisi.
- Le plus haut niveau disponible est 10.

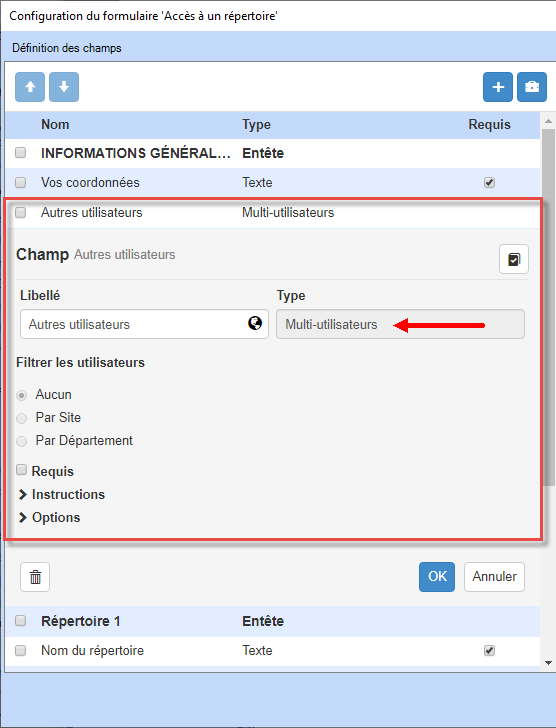
Multi-utilisateurs
Permet au demandeur d'une requête sur le portail Web d'ajouter plus d'un utilisateur en lien avec la requête. Les utilisateurs en plus se retrouvent dans l'onglet Utilisateurs de la requête et reçoivent les mêmes notifications que l'utilisateur principal.
L'icône suivante dans la requête indique que d'autres utilisateurs existent :

- Ajouter le champ de type Multi-utilisateurs à un gabarit d'incident ou à un type de demande de service.
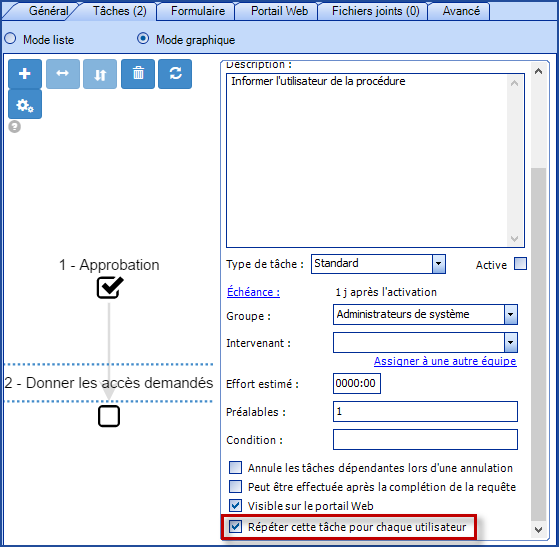
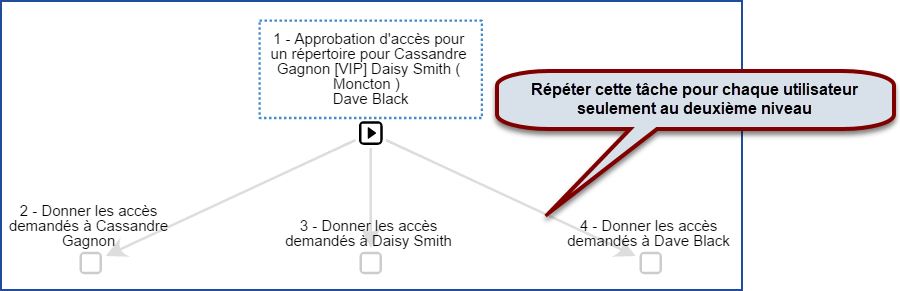
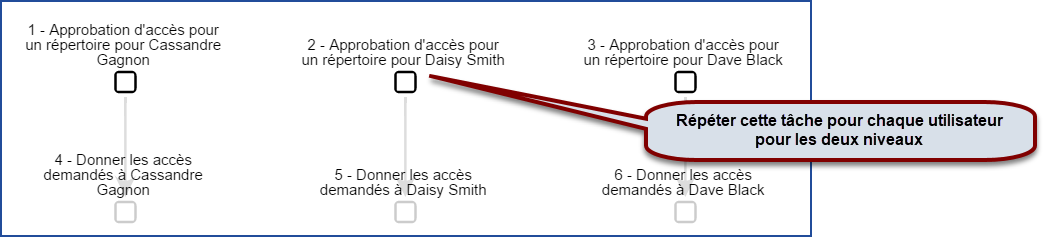
- Si la demande de service comporte une ou plusieurs tâches, le champ Répéter cette tâche pour chaque utilisateur permet en plus d'avoir une tâche par utilisateur au besoin.
- Le flow de la requête s'ajuste en fonction des tâches et des dépendances.


Résultas du flow de la SR dans un scénario 1 approbation, 1 tâche d'éxécution


Réservation
Permet à l'utilisateur de faire la réservation d'une salle ou un équipement d'après les CI qui ont été configurés de cette manière.
Voir le Wiki sur la Gestion des réservations pour connaitre la solution en détail.


- Indiquer le nom du champ tel qu'il doit apparaître à l'utilisateur.
- Ajouter le nom en langue seconde au besoin.
Ajouter une valeur par défaut
Il est possible de présélectionner une valeur ou de l'information dans certains types de champ; cette option facilite la saisie de l'information pour l'utilisateur, en leur proposant déjà une réponse. La manière d'ajouter l'information par défaut du champ dépend du type de champ, parfois c'est en texte libre et d'autres fois on peut choisir à partir d'une liste déroulante.
La section précédente nommée Choisir le type de champ explique quel type de champ offre l'option Valeur par défaut et comment celle-ci doit être configurée.
Ajouter des instructions
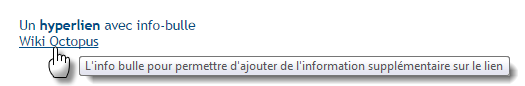
Il est possible d'ajouter des informations directement en lien avec les champs du formulaire sous forme d'instruction à l'utilisateur qui fait la saisie de l'information. Les instructions apparaissent sous la ligne d'un champ Entête ou sur la même ligne que le nom pour les autres types de champs.
Un éditeur intégré permet de formater le texte, d'ajouter un lien ou une image, etc. Pour connaître le fonctionnement de l'éditeur en détail, voir le Wiki Éditeur Web Octopus (à venir).


Utilisation des options
Ce sont les options qui rendent les formulaires dynamiques et puissants, car l'option des Conditions d'affichage fait en sorte qu'on peut programmer une question du formulaire basé sur la réponse à une autre question. On retrouve aussi dans les options le champ de Destination pour le type de champ Date et Heure.
Conditions d'affichage
Dans la création d'un formulaire dynamique, les champs du formulaire ou ceux de la requête représentent les critères qui seront utilisés en tant que conditions pour déterminer si le champ doit être affiché ou non à l'utilisateur.
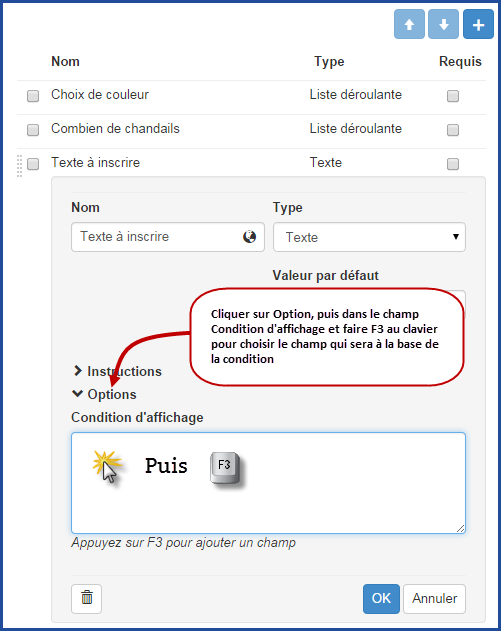
Suivre les étapes suivantes pour ajouter une Condition d'affichage.
- Aller dans la section des Options.
- Placer le curseur dans le champ Condition d'affichage.
- Faire F3 à partir du clavier.
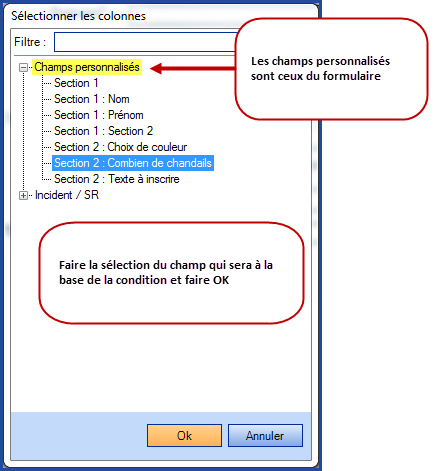
- Choisir le champ sur lequel la condition sera basée.
- L'ajouter aux conditions d'affichages.
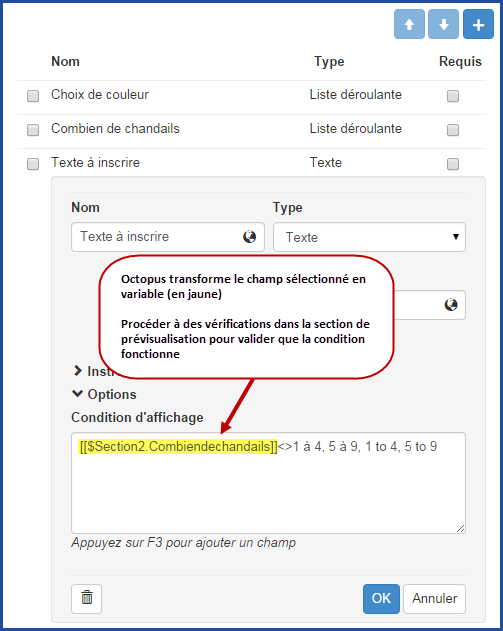
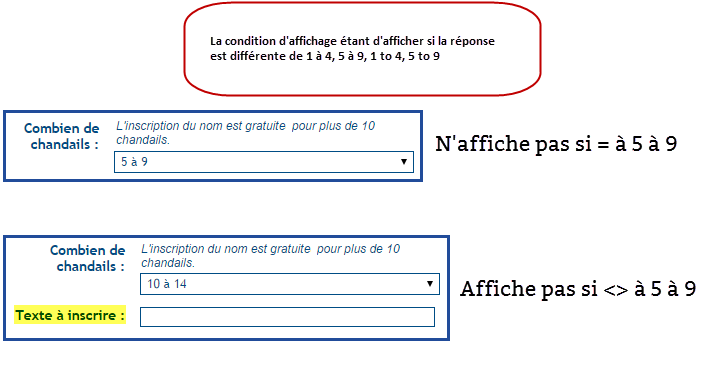
- Faire une vérification avec le formulaire pour s'assurer que tout fonctionne.
- Procéder à des corrections au besoin.
- Terminer avec OK sur le champ et procéder au reste de la configuration du formulaire.
La configuration des conditions fait partie d'un article Wiki à part. Pour savoir comment programmer une condition d'affichage, consulter le Wiki Configuration des conditions pour les formulaires Web et les tâches.




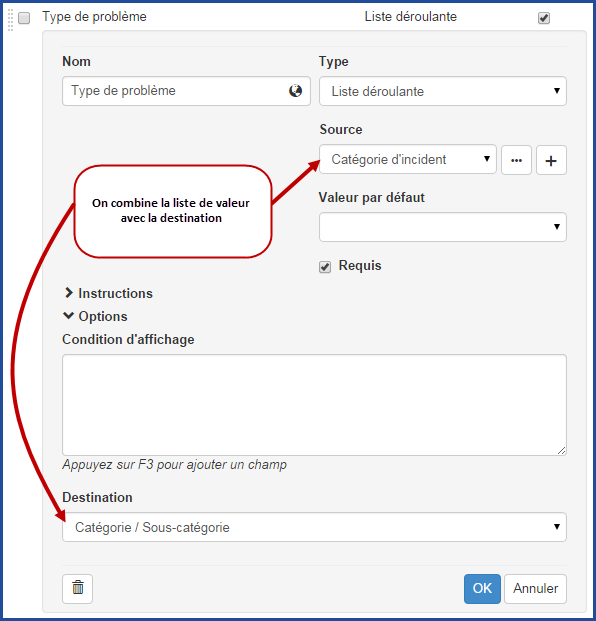
Destination
Le champ Destination fonctionne en combinaison avec les champs de types Date et Heure et Liste déroulante. Il permet d'envoyer la date et l'heure choisies par l'utilisateur vers la Date de création ou la Date d'échéance ou la catégorisation sélectionner vers la catégorie et sous-catégorie de la requête.
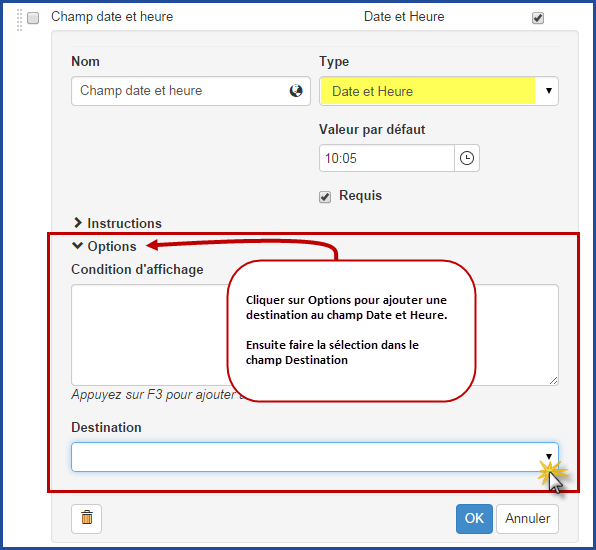
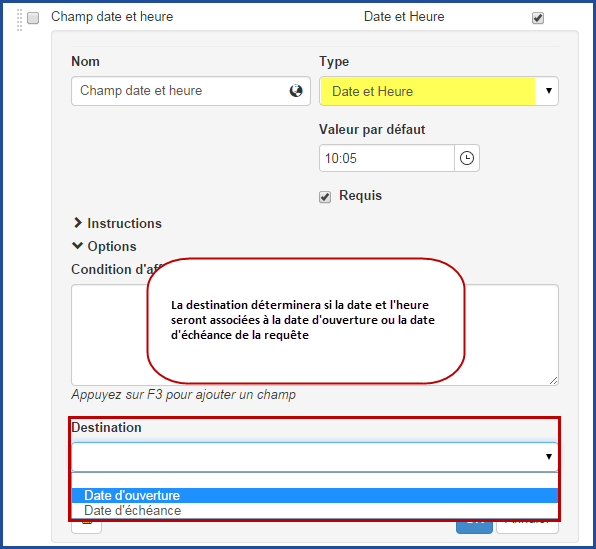
Ajouter une destination avec le type Date et Heure
Cette option n'est pas obligatoire et elle peut avoir un effet sur les SLA (cibles de services), il faut donc l'utiliser à bon escient.
- Aller dans la section des Options.
- Choisir la Destination, la Date de création ou la Date d'échéance.
- Lors de la saisie par l'utilisateur, il ne sera pas possible de choisir une date dans le passé si la destination est la Date d'échéance.
- Lors de la saisie par l'utilisateur, il ne sera pas possible de choisir une date dans le futur si la destination est la Date de création.


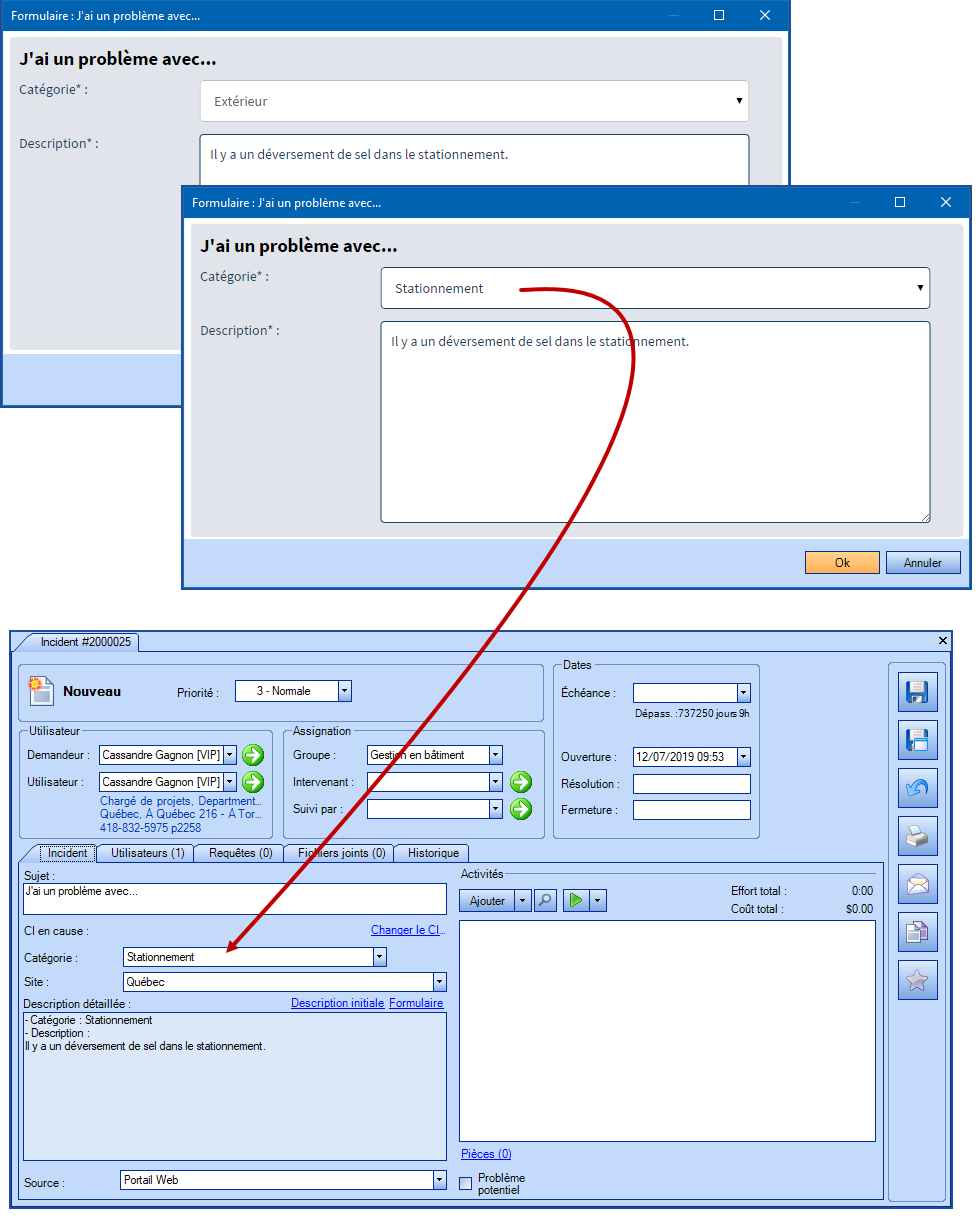
Ajouter une destination avec le type Liste déroulante
Cette option existe seulement pour les gabarits d'incidents.
- Aller dans la section des Options.
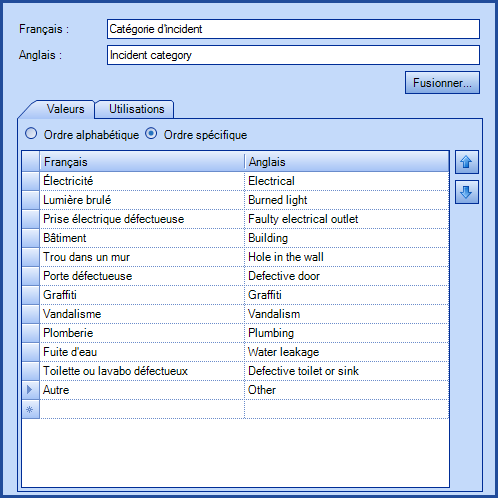
- Créer une liste de valeurs basée sur la catégorie et sous-catégorie des incidents.
- Il n'est pas requis que toute la catégorisation soit présente, seulement les choix qui seront reconnus par les utilisateurs.
- Des choix ne faisant pas partie de la liste peuvent aussi être présents, ils seront ignorés par la catégorisation.
- À partir d'un formulaire, ajouter la liste de valeurs à un champ de type Liste déroulante.
- Choisir la Destination Catégorie / sous-catégorie.
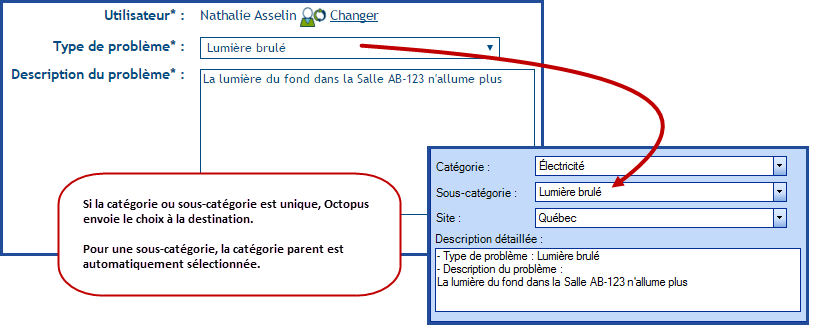
- Lors de la saisie par l'utilisateur, si le choix correspond à une entrée unique de la catégorisation, la catégorie et/ou sous-catégorie sera ajoutée à l'incident.
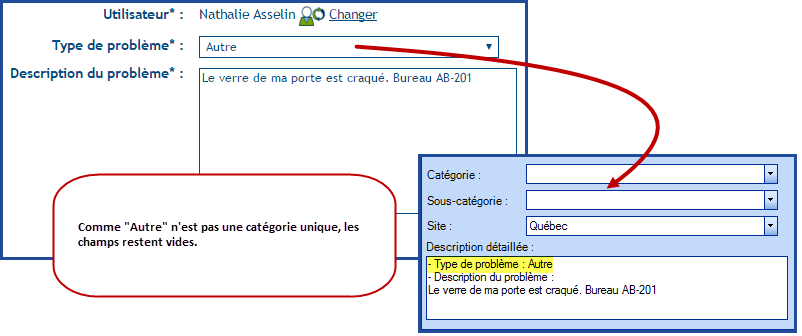
- Lors de la saisie par l'utilisateur, si le choix ne correspond pas à une entrée unique ou si le choix n'existe pas dans la catégorisation, les champs catégorie et sous-catégorie resteront vides.
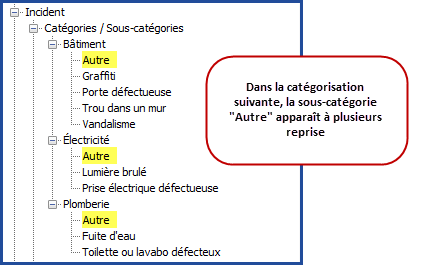
Les catégories et sous-catégories des incidents d'une équipe

Liste basée en partie sur la catégorisation

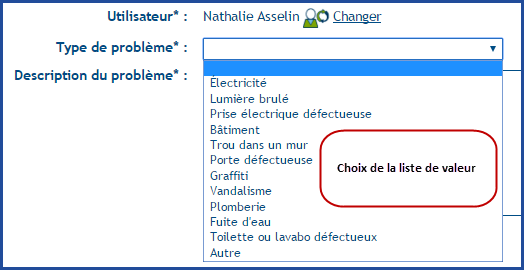
Configuration de la destination dans le gabarit d'incident et résultat dans le portail Web


Résultats dans l'incident d'un choix de catégorie unique
- Basé sur une catégorie.
- Basé sur une sous-catégorie.
- Si la sous-catégorie est trouvée, Octopus entre automatiquement la catégorie parent.

Résultats dans l'incident d'un choix de catégories multiples ou qui ne fait pas partie des catégories
- La catégorie n'est pas unique ou le choix ne fait pas partie de la liste de catégories.
- Les champs restent vides.

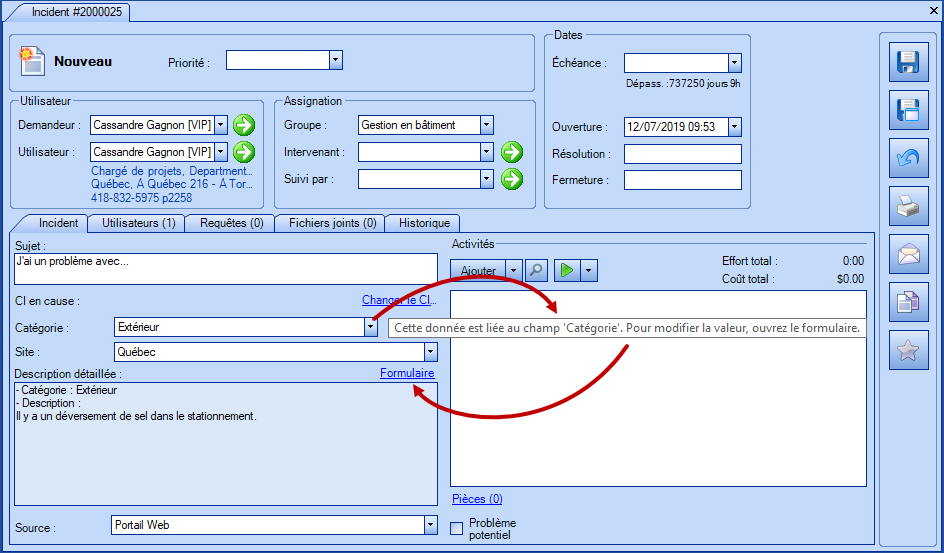
Comment modifier la valeur d'un champ destination ?
Lorsque la valeur d'un champ est saisie en utilisant l'option de destination dans un formulaire, la modification de ce champ ne peut se faire directement dans la requête.
Il faut retourner dans le formulaire pour changer la valeur. Ceci est dans le but d'éviter que l'information de la requête et celle du formulaire ne correspondent pas.


Comment supprimer un champ
Si un champ n'est plus requis, il est possible de le supprimer, mais attention, cette action est immédiate et le système ne demande pas de confirmation.
- Ouvrir la configuration du champ.
- Utiliser le bouton Supprimer qui ressemble à une poubelle.

- Utiliser le bouton Supprimer qui ressemble à une poubelle.
Autres options intéressantes
Plusieurs options peuvent être utilisées pour aider à la gestion des requêtes en fonction des environnements et des besoins de l'entreprise. On les retrouve dans les divers onglets de la requête.
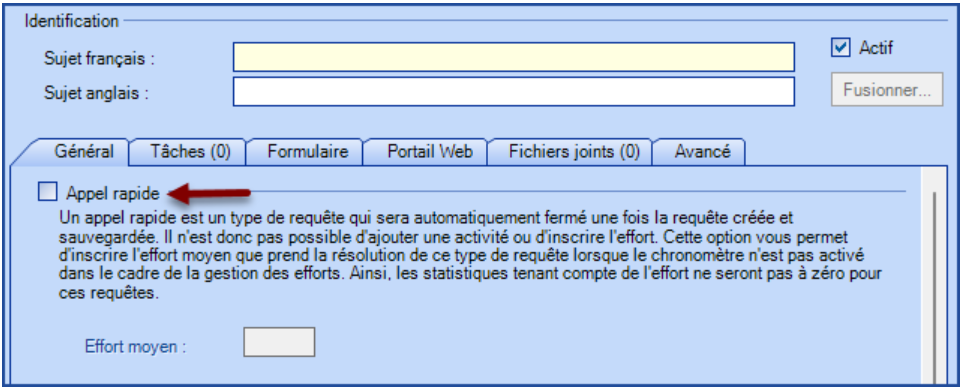
Dans l'onglet Général
Tout comme il est possible de le faire pour les incidents, la fonctionnalité est également disponible pour les demandes de service.

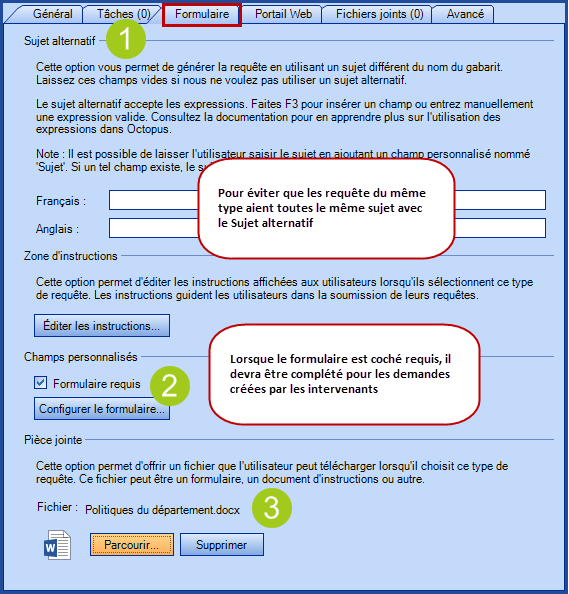
Dans l'onglet Formulaire
Il est possible d'utiliser les options suivantes pour améliorer la saisie ou le résultat du formulaire :
- Sujet alternatif : Permet de faire une programmation du sujet avec des variables de la requête et du formulaire. Ceci personnalise le sujet pour lui donner immédiatement le bon contexte. Pour en savoir plus, voir le Wiki Sujet Alternatif.
- Formulaire requis : Force l'utilisation du formulaire lors de la saisie par un intervenant. Ceci assure que toutes les requêtes du même type auront la bonne information et aide les nouveaux intervenants dans leur apprentissage.
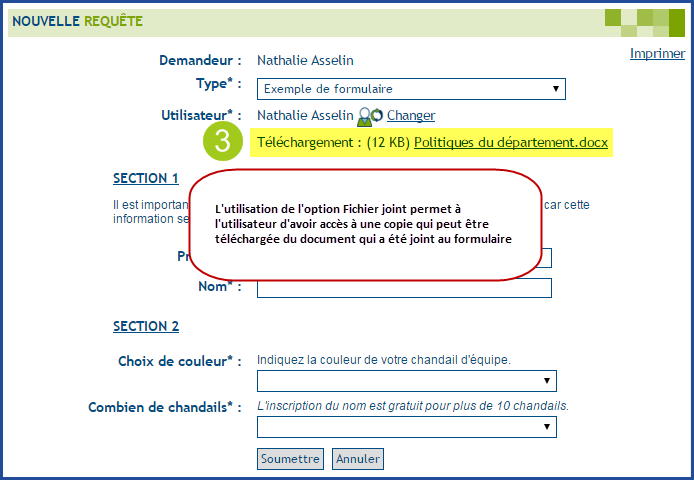
- Pièce jointe : Permet d'offrir un fichier que l'utilisateur peut télécharger lorsqu'il choisit ce type de requête. Ce fichier peut être un formulaire, un document d'instruction ou autre.


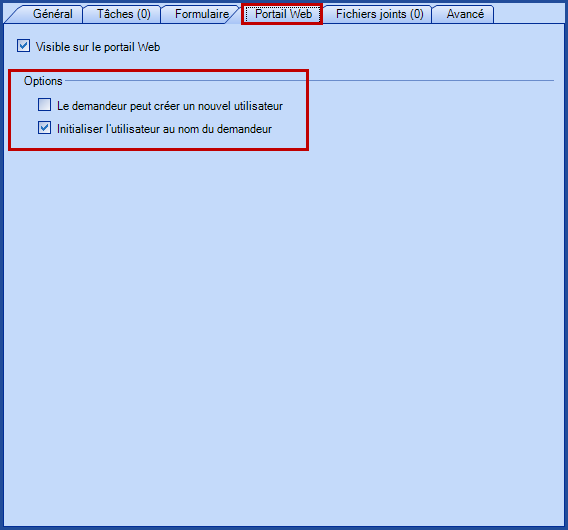
Dans l'onglet Portail Web
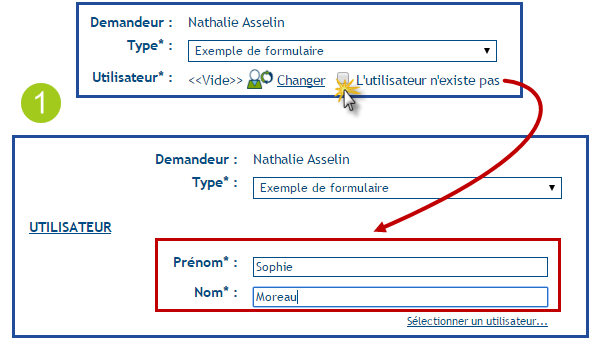
- Le demandeur peut créer un nouvel utilisateur.
- Ajoute le champ L'utilisateur n'existe pas sur le portail Web, ce qui permet à la personne qui remplit le formulaire de créer l'utilisateur. Très utile par exemple pour un formulaire de Nouvel employé. En utilisant cette option, on est certain de retrouver la requête en lien avec le nouvel employé.
- Si une personne crée l'utilisateur alors qu'il existe déjà, une action permet de fusionner 2 utilisateurs.
- Ajoute le champ L'utilisateur n'existe pas sur le portail Web, ce qui permet à la personne qui remplit le formulaire de créer l'utilisateur. Très utile par exemple pour un formulaire de Nouvel employé. En utilisant cette option, on est certain de retrouver la requête en lien avec le nouvel employé.
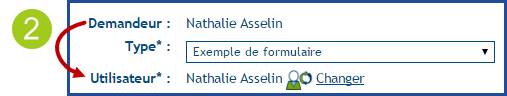
- Initialiser l'utilisateur au nom du demandeur.
- Option par défaut, c'est ce qui fait que quand on ouvre une nouvelle requête, le nom du demandeur s'inscrit automatiquement dans les champs Demandeur et Utilisateur.



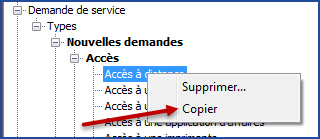
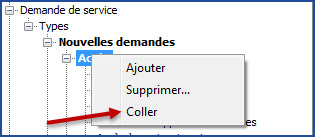
Copier un formulaire
Il est possible de copier/coller des gabarits d'incidents et types de SR, soit à l'intérieur de la même BD soit vers une autre. L'ensemble des éléments du gabarit d'incident ou du type de SR sera copié (priorité, groupe d'assignation, tâches, formulaire Web, etc.). On peut copier des gabarits d'incident vers des gabarits d'incident et des types de SR vers des types de SR. La copie fonctionne d'un environnement à un autre, par exemple d'une BD de test vers une BD de production. Si les deux BD n'ont pas les mêmes configurations, les champs qui ne correspondent pas seront vides, par exemple un groupe d'assignation.
Pour procéder, aller dans la BD source, faire un clic droit et copier, pour ensuite aller coller dans la BD de destination.


Il est aussi possible d'importer des formulaires Web personnalisés ; cette option restera disponible pour l'importation massive de formulaires. Pour plus de détails sur l'importation de formulaires, veuillez consulter le wiki DataImporter - Importation des Formulaires Web personnalisés.
Configuration avancée des tâches
Pour avoir un plus grand contrôle du workflow de la requête, la configuration avancée des tâches permet de créer des types de SR contenant des tâches qui se généreront basé sur des conditions en lien avec la requête ou l'information complétée dans le formulaire.
Consulter le Wiki Configuration avancée des tâches pour plus d'information.
Merci, votre message a bien été envoyé.