Table des matières
Articles reliés
Portail Web - Personnalisation de la page d'accueil
Introduction
Il est possible d'activer 2 nouveaux modes sur votre portail Web, soit celui des tuiles et celui des nouvelles couleurs. L'activation du mode moderne du portail Web requiert certaines modifications et préparations, mais surtout, implique toutes les équipes visibles sur le portail Web de l'environnement. Cet article explique les différents modes, les avantages ainsi que les défis pour le mettre en place et comment s'y préparer.
Options possibles
3 options possibles :
- Option 1 - Tuiles seulement
- Option 2 - Nouvelles couleurs seulement
- Option 3 - Tuiles et couleurs
Option 1 - Tuiles seulement
- Cette option peut être utilisée avec un portail Web déjà personnalisé.
- Les tuiles rendent la navigation plus facile et agréable.

Option 2 - Nouvelles couleurs
- Cette option ne peut être utilisée avec un portail Web personnalisé, par exemple un portail avec les couleurs de l'entreprise.
- Un seul logo peut être affiché et sera toujours en haut à gauche à la place de celui d'Octopus.
- Ne requiert aucune préparation au niveau de la structure des requêtes ou des équipes lorsqu'il y en a plus d'une.

Option 3 - Tuiles et couleurs
- Inclus les nouvelles couleurs et les tuiles pour une expérience plus complète.

Préparation
Avant de faire la modification du portail Web, valider les informations suivantes :
| Question | Oui | Non |
|---|---|---|
| Est-ce que le portail Web a été personnalisé? | On peut activer l'option 1 seulement | On peut activer l'option 1 et 2, au choix |
| Est-ce qu'il y a plus d'une équipe visible sur le portail Web? | Coordonner les changements avec les autres équipes avant d'activer l'option 1 | On peut activer l'option 1 et 2, au choix |
Mise en place : Option 1 - Ajout des tuiles
La mise en place des tuiles comporte quelques enjeux et nécessite une préparation.
Voici une liste des éléments à prendre en considération avant d'aller de l'avant :
- Structure des requêtes
- La structure des requêtes (gabarit d'incidents et type de SR) doit être révisée pour bien fonctionner avec le système de tuiles.
- Cette restructuration aura un impact sur la navigation des utilisateurs dans le portail Web et des intervenants dans Octopus.
- Le nom des catégories trop long doit être revu ainsi que le nom des équipes, lorsqu'applicable. (maximum approximatif de 45 caractères)
-
Si plus d'une équipe est visible sur le portail Web, le travail de restructuration doit se faire dans toutes les équipes.
- Icônes
- L'ajout d'icônes est facultatif, mais rend le résultat plus joli.
- Des icônes doivent être trouvées et ajoutées pour représenter les équipes et les catégories.
- La dimension des images et les droits d'utilisation de celles-ci doivent être respectés.
Prérequis
- Obtenir un environnement de test.
- Il est fortement suggéré de configurer et tester ce mode dans un environnement de test.
- Faire activer l'option 1 - Ajout des tuiles, par notre Centre de services.
- Mentionner l'option WebUI.CreateRequestWizard.Enabled.
- Télécharger les icônes proposées ou utiliser vos propres icônes.
Préparation des tuiles au niveau des équipes
Lorsqu'il y a une seule équipe visible sur le portail Web, les utilisateurs entrent directement dans la structure des requêtes.
Il n'est donc pas nécessaire d'ajouter une image ou de renommer l'équipe, puisque le nom et l'image sont visibles seulement lorsqu'il y a plus d'une équipe.
Si une seule équipe est visible sur le portail Web, passer à la section suivante.
Lorsqu'il y a plus d'une équipe visible sur le portail Web, il est possible d'ajouter des images pour chaque équipe et de renommer l'équipe au besoin.
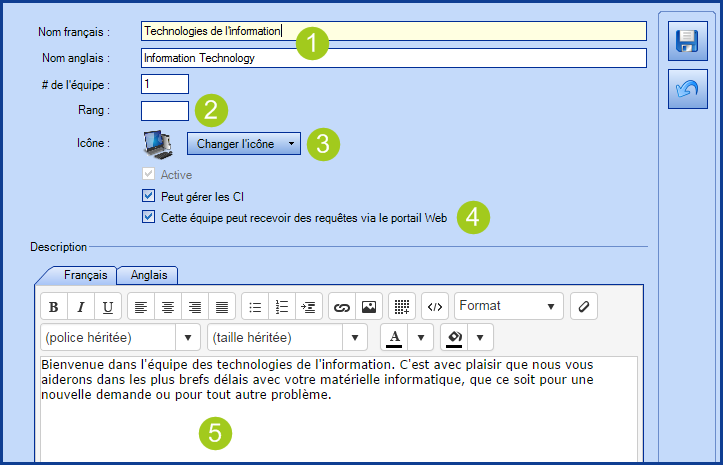
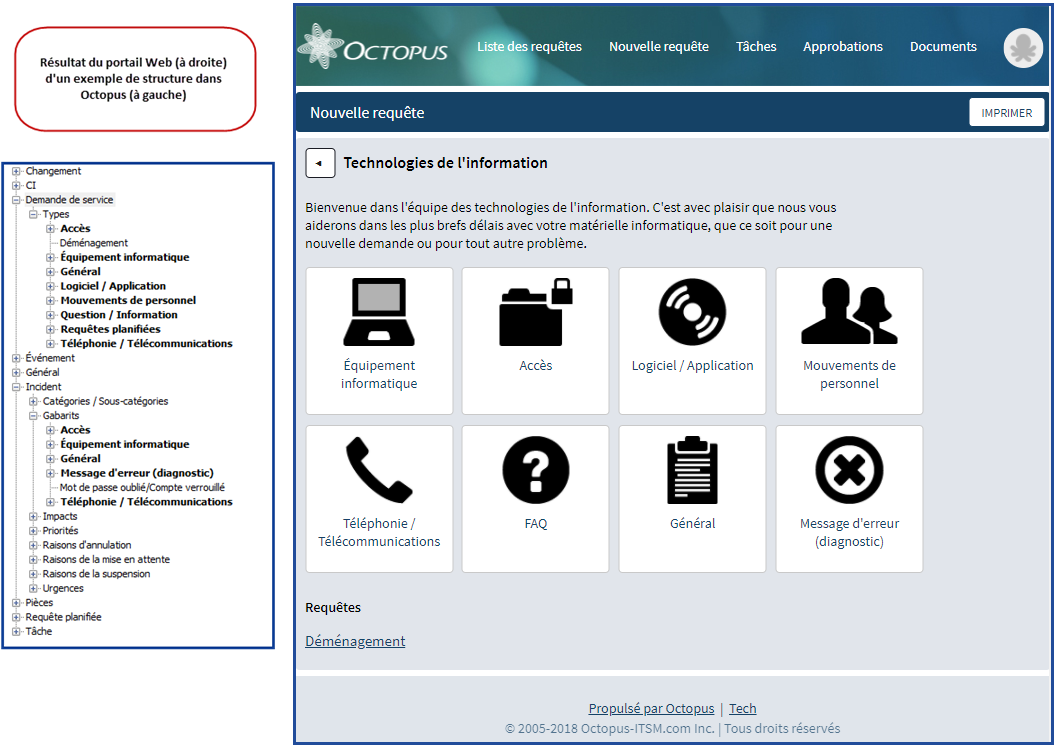
À partir du menu Outils > Gestion des données de référence > Général > Équipe, sélectionner l'équipe pour obtenir la fenêtre suivante :

 Truc : On ne doit pas se fier au résultat de l'image dans les Données de références. Car parfois l'image ne semble pas belle, mais elle est très bien sur le portail Web. L'inverse peut aussi être vrai, alors on doit toujours valider l'image sur le portail Web.
Truc : On ne doit pas se fier au résultat de l'image dans les Données de références. Car parfois l'image ne semble pas belle, mais elle est très bien sur le portail Web. L'inverse peut aussi être vrai, alors on doit toujours valider l'image sur le portail Web.
-
Représente le nom qui sera visible sur la tuile de l'équipe, sous l'icône
-
Permet de modifier le rang d'affichage des équipes qui aura priorité sur l'ordre alphabétique.
-
Permet d'ajouter l'icône représentant l'équipe.
-
Si aucune icône n'a été ajoutée, Octopus ajoutera une l'icône d'une petite pieuvre.
-
-
Cette option permet de rendre visible ou non l'équipe sur le portail Web.
-
Permet d'ajouter une description de l'équipe.
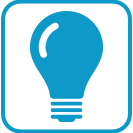
Mettre une équipe sous une autre sur le portail Web
À partir du portail Web seulement, il est possible de mettre le choix d'une équipe sous une autre.
Ceci est pour accommoder les fois où il y aura plus d'une équipe dans Octopus pour un seul service et aider les utilisateurs à trouver les choses dans l'ordre qui est logique pour eux.
Par exemple si dans une base de données nous avons les équipes TI, Ressources humaines et Dotation, on pourrait mettre l'équipe de Dotation sous celle des Ressources humaines sur le portail Web.
Par contre, les deux équipes, leurs requêtes et leurs données respectives continuent d'être séparées. Communiquer avec nous pour en savoir plus ou pour mettre cette option en place.

Préparation des tuiles au niveau des requêtes
Description
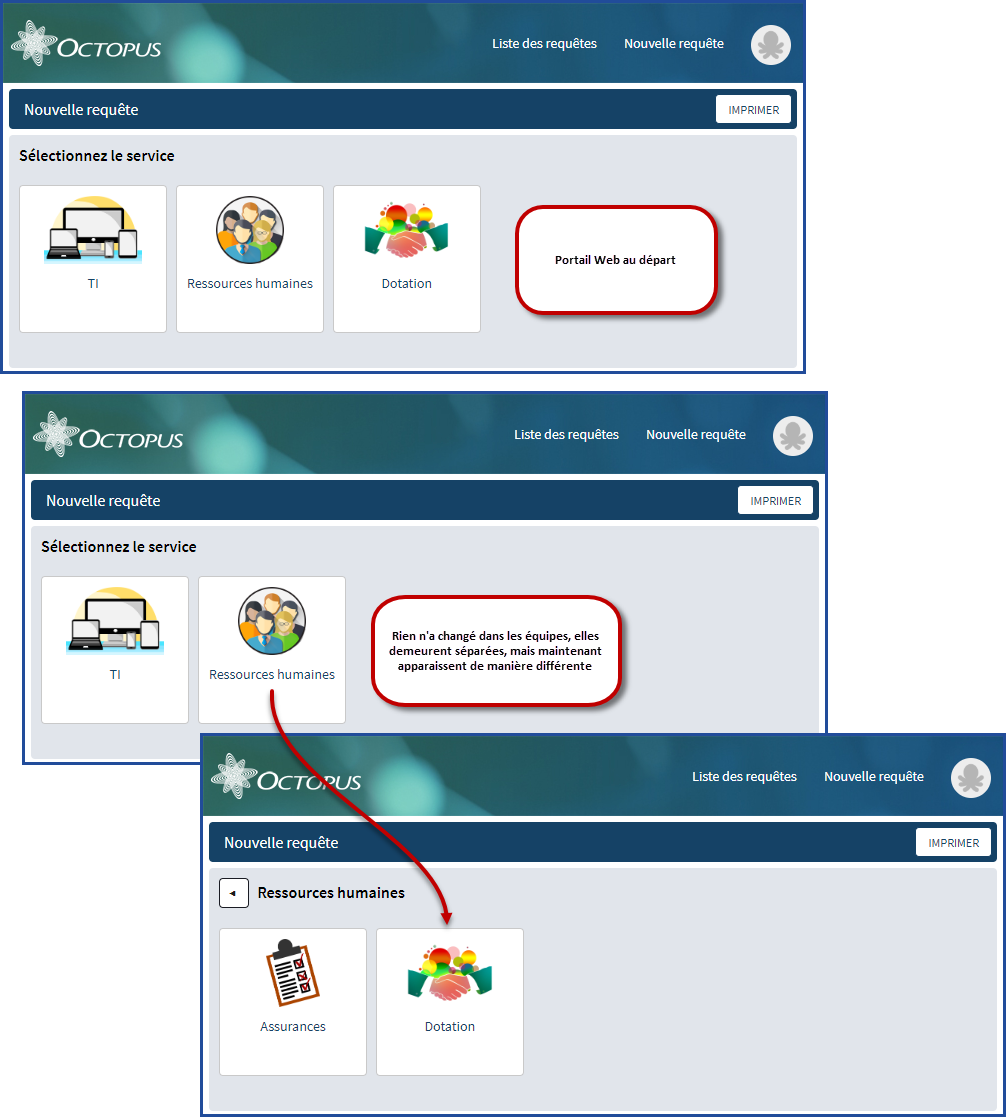
L'image suivante représente ce qu'on obtient sur le portail Web selon la configuration à faire dans Octopus.
- Les tuiles représentent les catégories utilisées pour classer vos requêtes.
- Catégories du même nom
- Lorsqu'il y a 2 catégories du même nom (une au niveau des types de SR et une au niveau des incidents), elles sont automatiquement fusionnées sur le portail Web pour en afficher qu'une.
- Par la suite, la liste des requêtes des catégories fusionnées sera disposée en ordre alphabétique sans se soucier du type de requête (incident ou SR).
- Si les 2 catégories contiennent des icônes différentes, seule la tuile au niveau des SR sera affichée.
- Si aucune SR n'est visible sur le Web, c'est l'icône de la catégorie des incidents qui sera affichée sur le portail Web.
- Si les 2 catégories ont des rangs différents, la tuile au niveau des SR aura priorité.
- Lorsqu'il y a un ou plusieurs formulaires au même niveau que les catégories, comme Déménagement dans l'exemple suivant, on les retrouve dans le bas de l'écran sous les tuiles, dans la section Requêtes.
Exemple d'un résultat dans le portail Web versus la configuration dans Octopus

Étapes de préparation
- Revoir la structure des requêtes au niveau des types de SR et des gabarits d'incident.
- Définir les catégories qui représenteront les tuiles.
- Ajouter des icônes représentant ces catégories et tenir compte que celle des SR a préséance sur celle des incidents.
- Ajuster le rang des catégories, car le rang aura priorité sur l'ordre alphabétique.
- Ajouter une description, au besoin.
Ajout d'icône au niveau des catégories
L'ajout de tuiles sur le portail Web permet non seulement d'avoir une icône représentant la catégorie, mais aussi de modifier le rang et d'ajouter une description au besoin.
Pour modifier une catégorie, aller dans Outils > Gestion des données de référence > Demande de service > Type (ou Incident > Gabarits) et sélectionner la catégorie à modifier.

 Truc : On ne doit pas se fier au résultat de l'image dans les Données de références. Car parfois l'image ne semble pas belle, mais elle est très bien sur le portail Web. L'inverse peut aussi être vrai, alors on doit toujours valider l'image sur le portail Web.
Truc : On ne doit pas se fier au résultat de l'image dans les Données de références. Car parfois l'image ne semble pas belle, mais elle est très bien sur le portail Web. L'inverse peut aussi être vrai, alors on doit toujours valider l'image sur le portail Web.
- Représente le nom qui sera visible dans le bas de la tuile.
- Permet d'ajouter l'icône représentant la catégorie.
- Permet de modifier le rang d'affichage qui aura priorité sur l'ordre alphabétique.
- Permet d'ajouter une description de cette catégorie.
Mise en place : Option 2 - Nouvelles couleurs
L'activation de l'option 2 ne demande pas de préparation, mais certaines modifications doivent être effectuées.
On peut l'activer à partir du menu Outils > Options - Section Portail Web moderne.
Il faut la permission Modifier les données communes à toutes les équipes pour avoir accès à cette option.
Une fois le mode moderne activé, c'est possible de modifier le logo directement dans les options.
Pour savoir comme et voir les recommandations, aller sur la page Portail Web - Personnalisation de la page d'accueil.
Étapes de préparation
Si le portail Web a déjà été personnalisé dans le passé, il faut prendre en considération que certaines de ces modifications ne suivront pas avec le mode moderne.
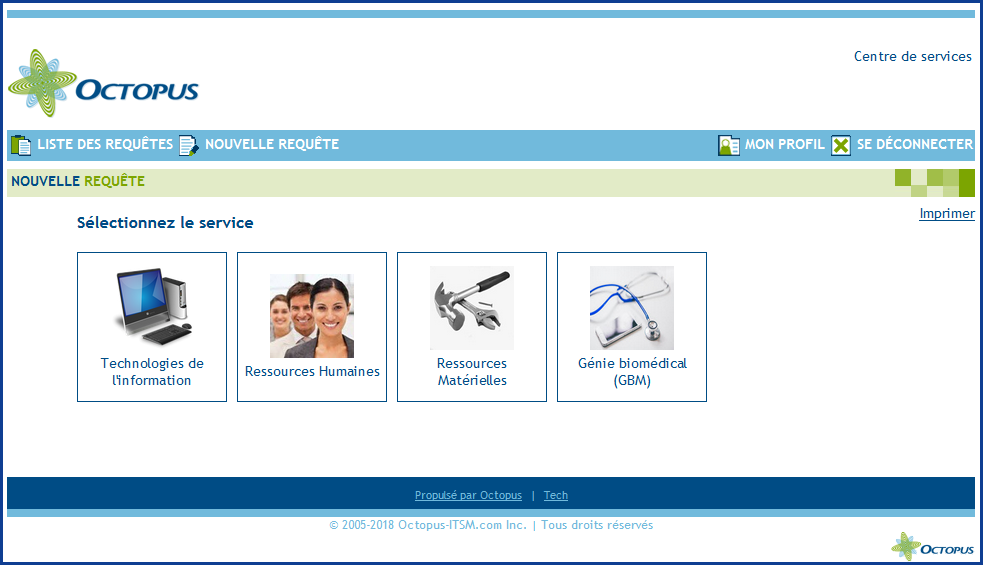
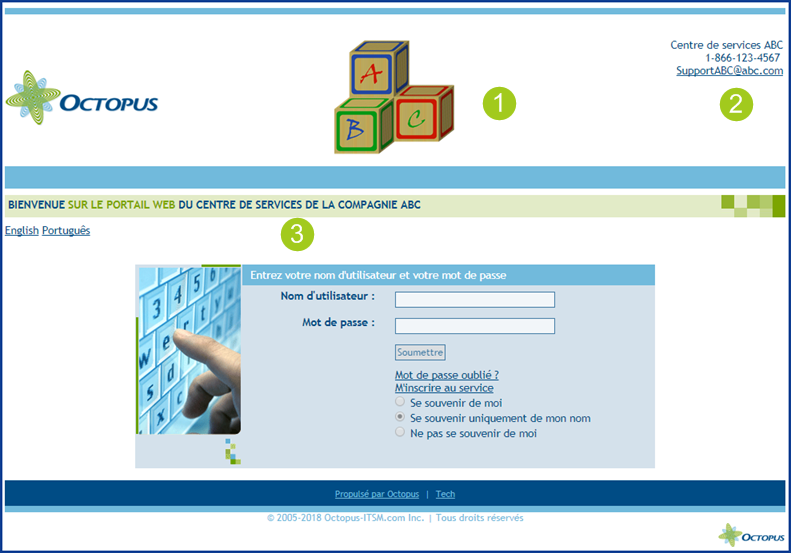
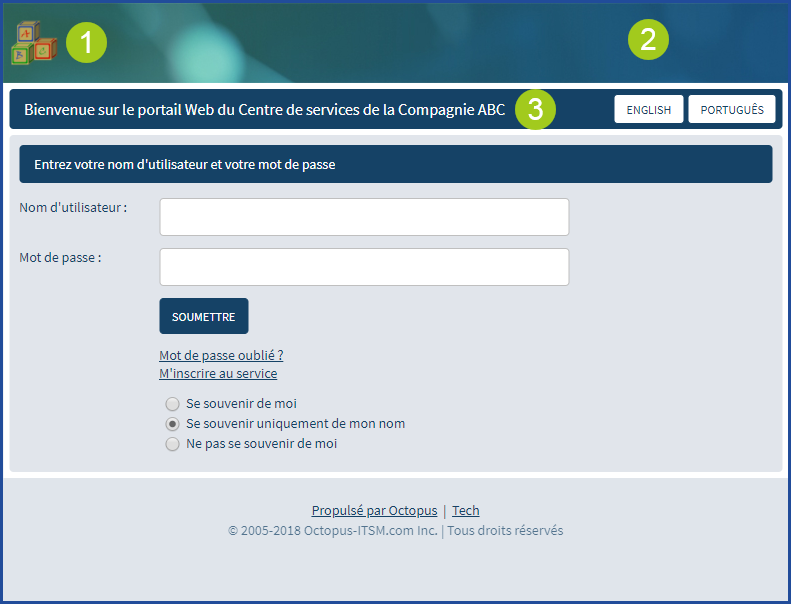
À partir de l'image suivante :
- Les logos positionnés au centre seront automatiquement déplacés à gauche, à la place du logo d'Octopus.
- L'information de droite n'est plus disponible avec le mode moderne.
- Le nom du service, lorsque modifié, sera conservé.

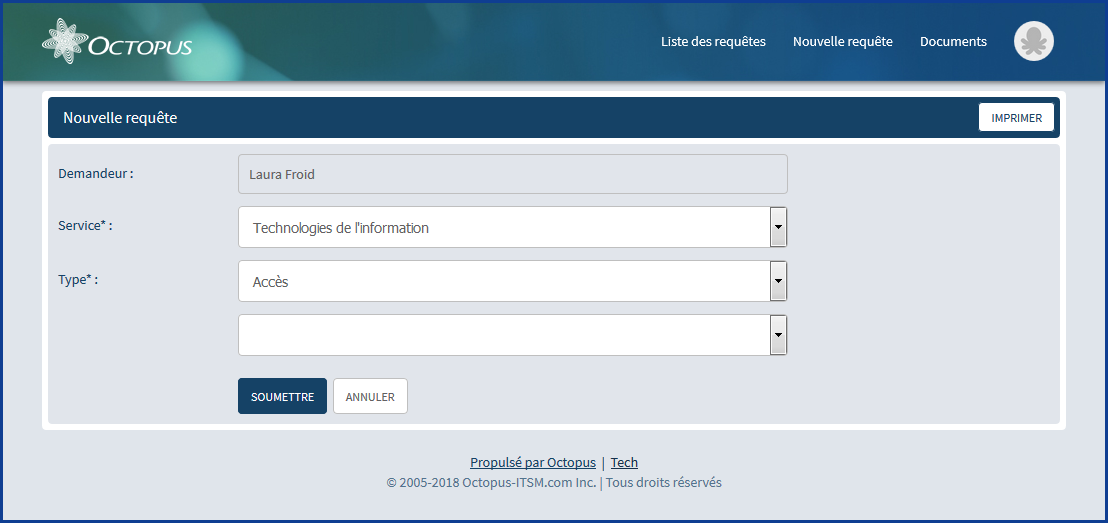
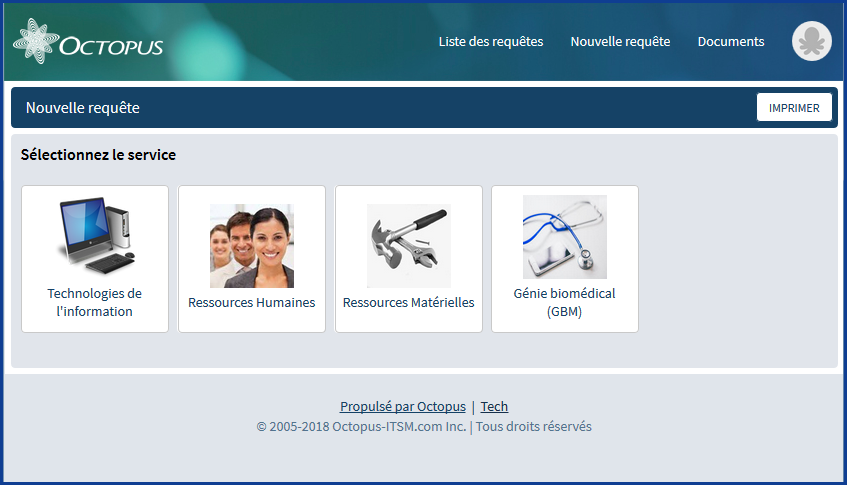
Résultat à l'activation du mode moderne.

Merci, votre message a bien été envoyé.
