Table des matières
Articles reliés
Introduction
Les formulaires dynamiques permettent d'afficher des champs dans les formulaires Web basés sur les réponses des champs précédents.
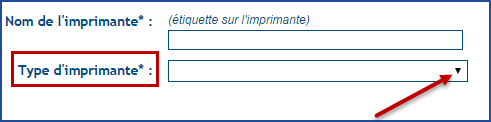
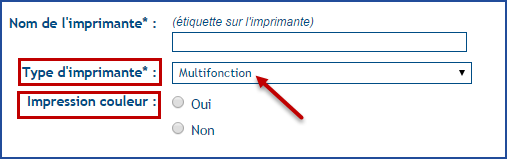
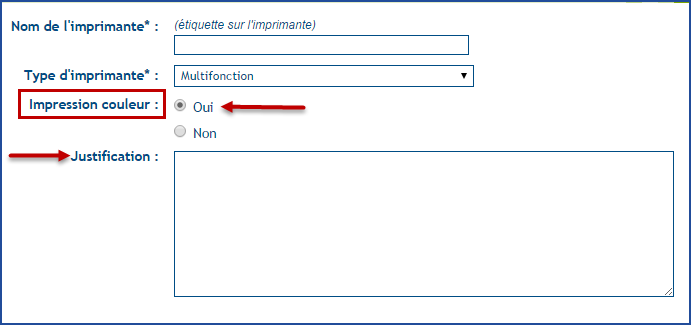
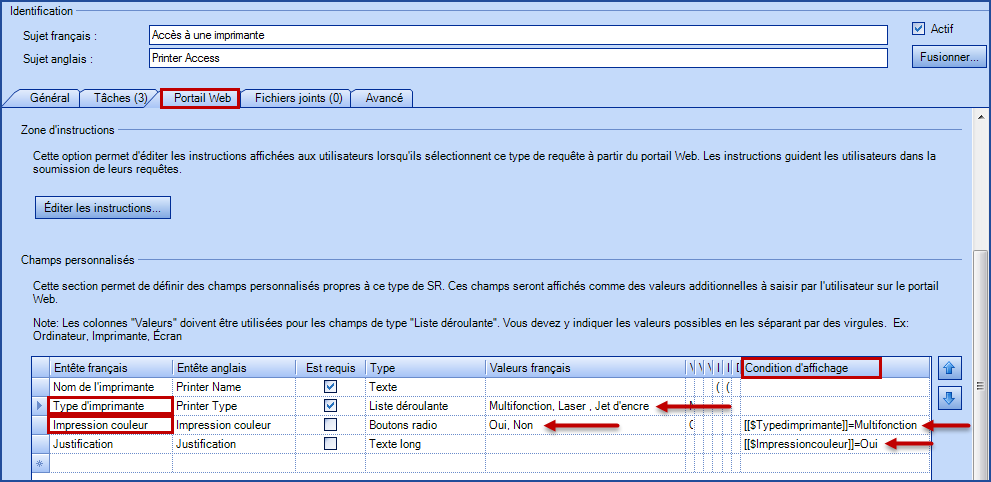
À titre d'exemple, si le demandeur sélectionne le type d'imprimante Multifonction alors vous pouvez faire apparaître la question Impression couleur, et si le demandeur sélection le bouton radio Oui alors le champ Justification apparaît.



Configuration
Dans la création d'un formulaire dynamique, les champs du formulaire Web représentant les critères seront utilisés dans la configuration d'une variable et seront paramétrés dans la colonne Condition d'affichage.
Suivre les étapes suivantes :
- Placer le curseur dans le champ Condition.
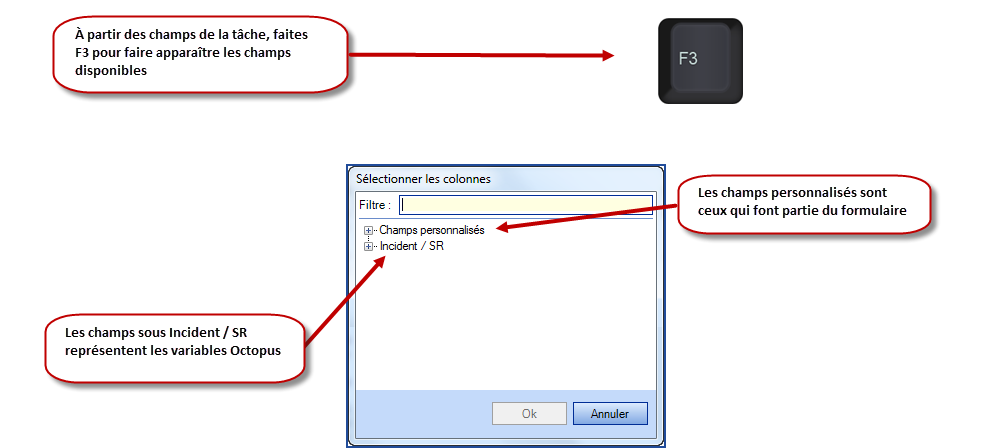
- Appuyer sur la touche F3 pour afficher les champs personnalisés du formulaire et les champs Octopus disponibles.
- Faite votre sélection et confirmer avec OK.
- Ajouter les valeurs de la condition pour faire afficher le champ du formulaire.

Par exemple :
- On a un champ de type Liste déroulante qui se nomme Type d'imprimante. Si l'utilisateur sélectionne Multifonction on affiche un champ Impression couleur de type bouton radio.
- $Typedimprimante=Multifonction
- Si l'utilisateur sélectionne Oui pour l'impression couleur, on affiche le champ Justification.
- $Impressioncouleur=Oui

Conditions possibles
Pour plus de flexibilité, voici les différents opérateurs qu'il est possible d'ajouter au champ Condition d'une tâche :
- = Égal
- <> Est différent de
- On peut aussi combiner plus d'un champ avec :
- @or
- @and
Merci, votre message a bien été envoyé.
