SHOW ALL CONTENT
Table of contents
Related articles
Introduction
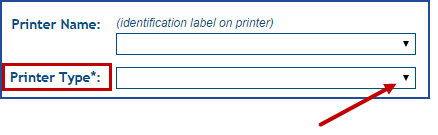
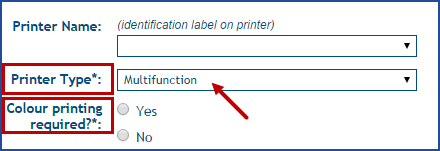
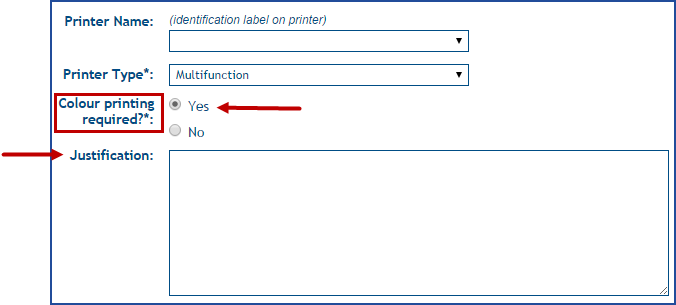
Dynamic Web forms allow to have fields appear or not, based on the answers given to previous fields in the form.
For exampole, if the requestor selects a Multifunction printer type, you can ask to specify if Colour printing is required and if yes, ask for a Justification.
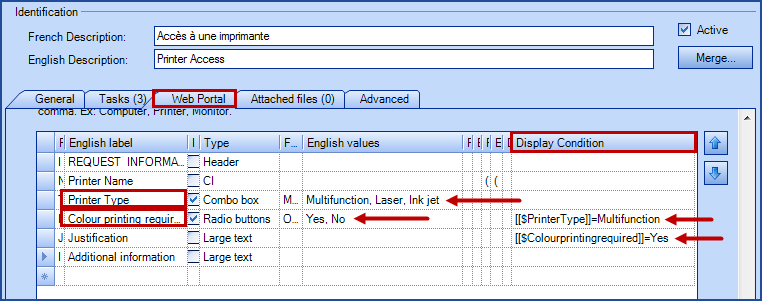
Visual Explanation



Configuration
The dynamic Web forms are based on fields used in the Web form, that are configured into a variable and used in the Display Condition column.
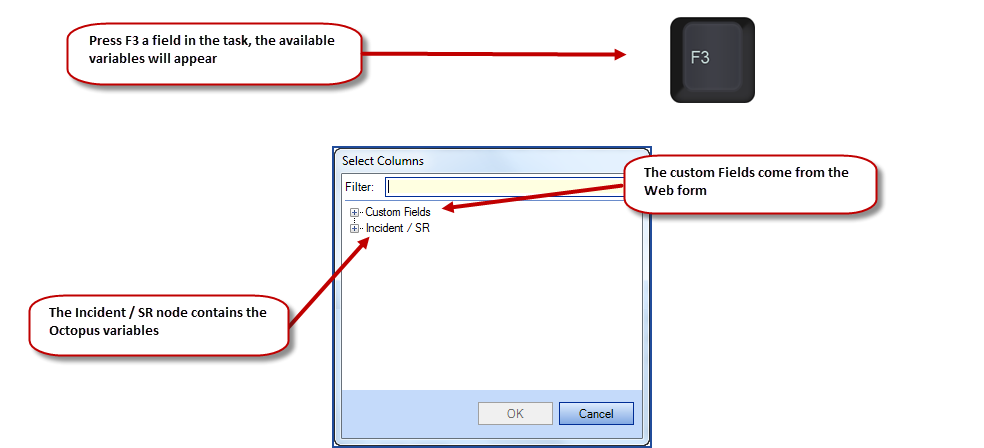
Here are the steps:
- Place the cursor in the Condition field.
- Press down F3 to bring up the Custom or Incident / SR fields.
- Make your selection and confirm with OK.
- Add the values to the condition to display the form field.

For example:
- We have a combo box field named Printer Type. If the user selects Multifunction a radio button field named Colour printer required will come up.
- $PrinterType=Multifunction
- If the user selects Yes for colour printing, the Justification field will appear.
- $Colourprintingrequired=Yes
Visual Explanation

NOTE: If the condition is false, the field will not be visible. There is no validation of the Display Condition filed. All invalid or incomplete expression will be considered false (the field will not appear).
Possible conditions
For more flexibility, here are the operators that can be added to the Condition field of a task:
- = Equal
- <> Is different from
- You can also combine more than one field with
- @or
- @and
X
Thank you, your message has been sent.
Help us improve our articles
